NOTE: The Cubetrix game is not affiliated with the CubeTrix youtube channel or the CUBETRIX 3D printer. Read more.
TL;DR
I’ve created an Android game called Cubetrix. Here’s an ultra quick demo (~1 minute):
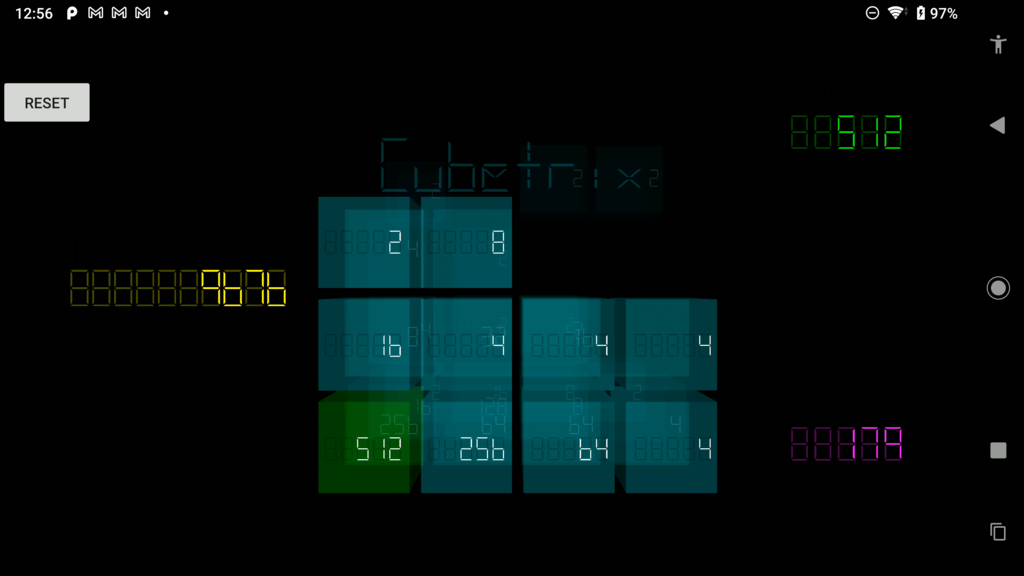
The goal is to get your highest value block as high as possible. At the time of this writing, I’ve got it to 2048, but I haven’t managed to get it to 4096, yet.
I’d love to see your screenshots of how far you get on social media with the hashtag #cubetrix .
If you have tricks that help you get further, I’d love to see those as well. I’ll post a few of my own soon.
Table of contents
- TL;DR
- Table of contents
- Backstory
- How to get Cubetrix
- For users
- How to play
- Privacy
- For geeks/nerds
- Design considerations
- General asthetics
- Readability vs looking cool
- Rotating the contents of the cube
- To roll or not to roll
- The name change
- Displaying the stats in 3D with the board
- Containing cube
- Penalty for rotating the cube
- Landscape vs Portrait
- Learning and challenges
- Interesting updates
Backstory
Over the last 2-3 months, it would be fair to say that I’ve been into the game, 2048:

Above: A bunch of screenshots of interesting moments playing 2048.
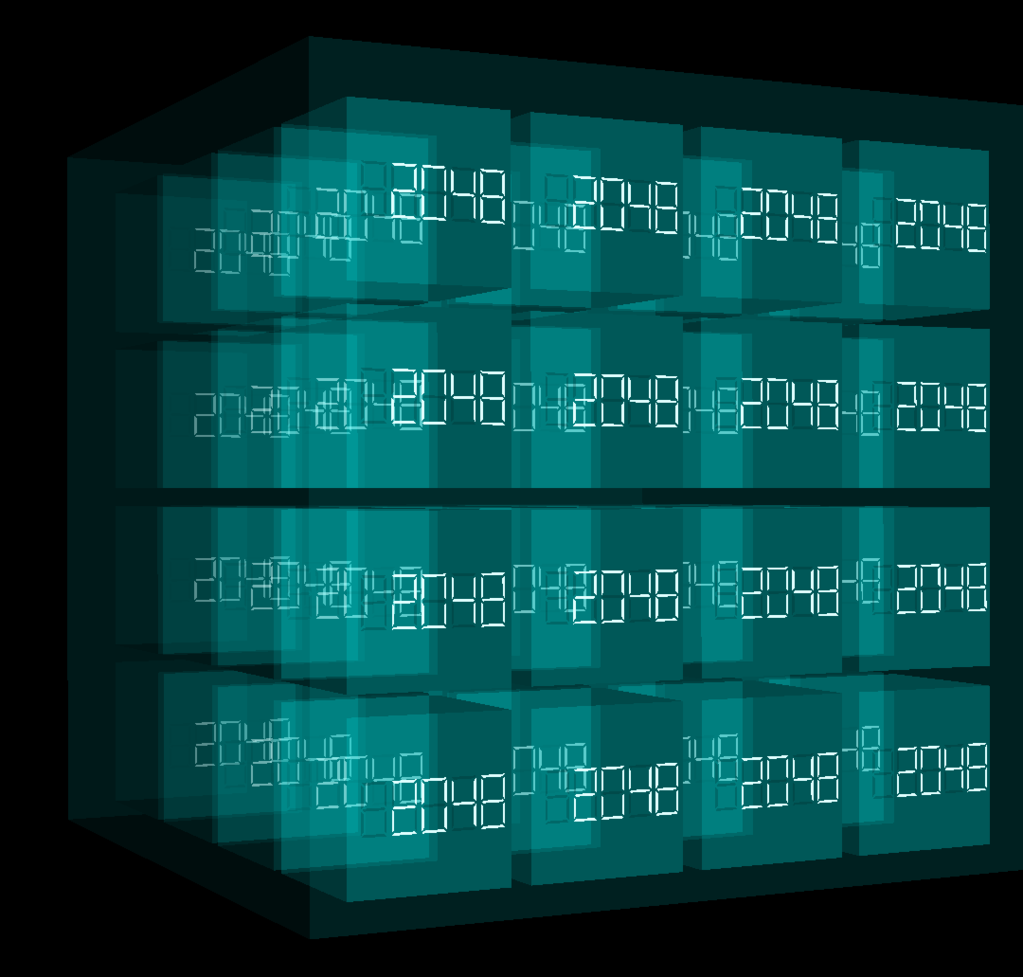
While thinking about this, I started thinking about how cool it would be to play it in 3D, essentially playing multiple games at once. Which lead to this:
How to get Cubetrix
It’s available on Google play.
For users
How to play
Controls
- Swipe (brush your finger across part of the display in a direction) left, right, up, or down anywhere on the screen to compact numbers into higher value numbers.
- Twitch the phone as if you’re trying to flick the blocks, to rotate the contents of the cube and expose another side.
- This works both side-to-side, and forwards and backwards from you.
- If this doesn’t work for you (any mid-range to high-end phone should work), you can tap anywhere on the screen to show/hide buttons that you can use instead.
- To look around on a phone without gyros, do a drag: Simply hold your finger longer than about half a second. The number displays will all go grey to give you feedback that you have successfully entered this mode. At this point, you can move your finger around to look around.
- You can also do the drag faster instead of the “twitching” motion described above to rotate the contents of the cube.
- The normal re-centering gravity is turned off while you are dragging, because I found the gravity annoying while testing it on a phone that doesn’t have a gyro.
Objective
Keep combining blocks together until you reach the value of 2048.
Although, really, it’s to keep going as long as you can. I’ve been testing this a lot, and have got to 2048 a few times, but I haven’t managed to get to 4096 yet.
I suspect that there will be a lot of people much smarter than me who will get much further, and I can’t wait to see their screenshots on social media with the hashtag #cubetrix .
What the colours mean
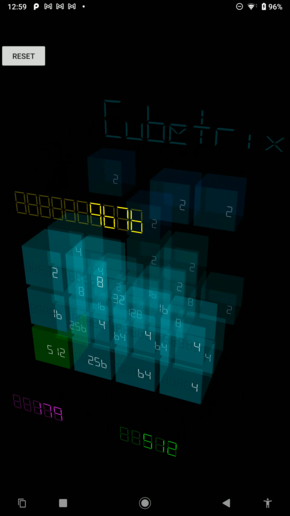
Cubes

Above: A cyan block is a normal block.

Above: A blue block is newly added.

Above: A green block is the highest value.

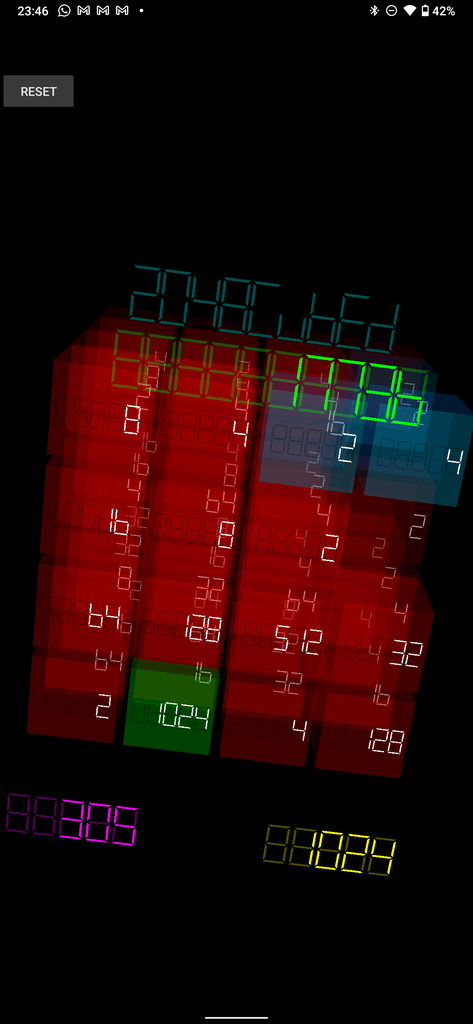
Above: When a layer of blocks is orange, Cubetrix was not able to place any new blocks on that layer, and its allocated new blocks have spilled into other layers.

Above: If there are any red blocks, the game is lost.
If the front blocks are their normal colours, but appear to be getting dirty, it’s because at least one layer of blocks behind them are orange. The more layers that are orange; the more dirty the front blocks will look, and the more challenging it is to recover from.
Number displays

Above: The green number display shows the current highest value.

Above: The purple number display shows the number of moves that you’ve made.

Above: The cyan number display in the background shows the game title, and doesn’t change.
When a game is lost
The game ends when Cubetrix does not have enough space to place every block that is required for that turn. Essentially, the player is in debt for space.
You can enter this state regardless of whether there are still playable moves remaining.
When you can take a turn
As long as the game isn’t lost (red), you can always take a turn, even if there are no moves on the currently visible layer.
If there are no places available on the currently visible layer, its block will be placed on one of the layers behind it. Be careful!; Cascading blocks build up very quickly.
Privacy
There is no tracking, and no data is shared with third parties.
You can read more in the Privacy policy for Cubetrix.
For geeks/nerds
Design considerations
General asthetics
I’ve always loved the look of the 3D interactions in movies like Hackers. Eg from 1:10 in this clip:
So that was a big part of the inspiration in how I wanted the game to look.
Readability vs looking cool
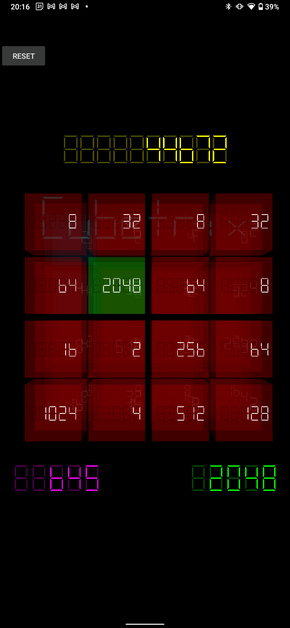
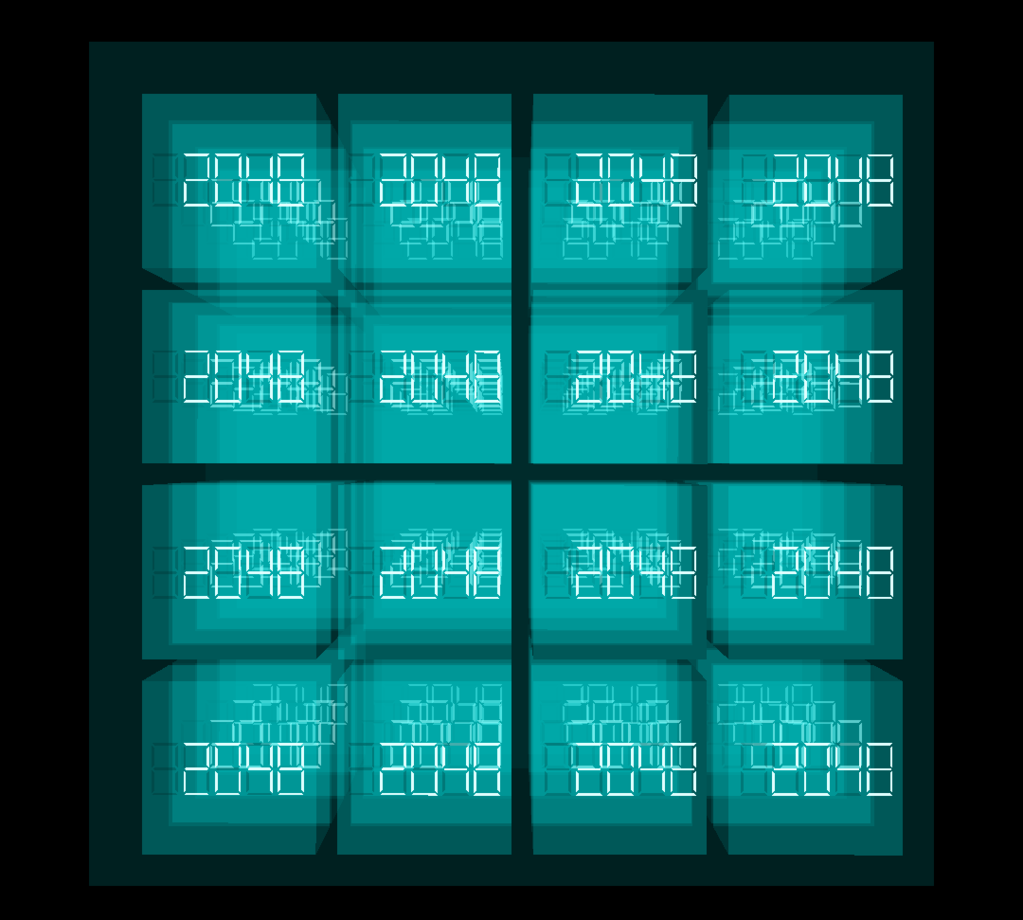
My early tests looked really cool, but were really hard to read:

Above: One of my early designs that got hard to read very quickly.
On any given frame, it can be pretty easy to figure out what you’re looking at. But when things are changing rapidly, it quickly became overwhelming to interpret what you were seeing.
It also helps that this board is completely uniform with every block representing 2048.
Another problem that this design had was that it was hard to tell which layer you were looking at. This was particularly the case when the board was fairly empty.
I opted for something similar to this when the cube it tilted off center, but to drop the opacity of the background layers by a lot while the cube is in a fairly neutral position. This had the effect of making the closest layer the main focus, and only making the background layers more visible while you’re intentionally looking around. This gave a nice balance betweeen readability, functionality, and looking cool.
Rotating the contents of the cube
I’m using the gyros to move the cube around. But to independently rotate the contents, I’ve created a flicking gesture on the pitch and yaw axies which is essentially:
if (angle > 30 degrees) and (angularVelocity > threshold):
rotateContents;In a future version, I’m probably going to reduce the angle a bit more, and increase the threshold for the angularVelocity. It’s very easy to trigger most of the time. But sometimes it’s not comfortable to rotate the device that far.
To roll or not to roll
This looked cool, and it was literally the last day before I submitted it to the Google Play store when I removed this feature. The reason:
It was fricken annoying.
The name change
Speaking of the name change. I originally called it 2048Cubed, but it got rejected from Google Play for impersonation. This wasn’t my intention, but I could see where they were coming from. So I spent a few days researching names, and bantering with friends before changing the name to Cubetrix.
Update: I’m a long way down the path of promoting the game, and have just discovered that there is already a youtube channel called CubeTrix, and a 3D printer called CUBETRIX. Neither of these showed up when I was searching for possible name collisions.
Displaying the stats in 3D with the board
Most games have the score and other stats anchored to a specific place on the screen. I chose to move them around in 3D with the board because it’s fricken cool, and something I’ve not seen before. And it doesn’t affect the readability. (This is the thing that would have killed the idea if it had been a problem.)
Containing cube
I originally had a large cube containing the whole game. The idea was to intuitively show the boundaries of the game. In reality, I had to have it pretty faint to not be distracting. And yet, it was still distracting, and not obvious what it was for.

Above: An early prototype showing a faint cube containing all of the blocks.
Penalty for rotating the cube
A feature that I never got around to implementing was to add some number of blocks to the board every time the blocks got rotated within the board. The idea was to give cause to stop and think before taking action.
By the time I was ready to implement the feature, it was apparent that the game didn’t need to be made harder, and it would detract from one of the coolest aspects of the game. So I no longer have plans to add this.
Landscape vs Portrait
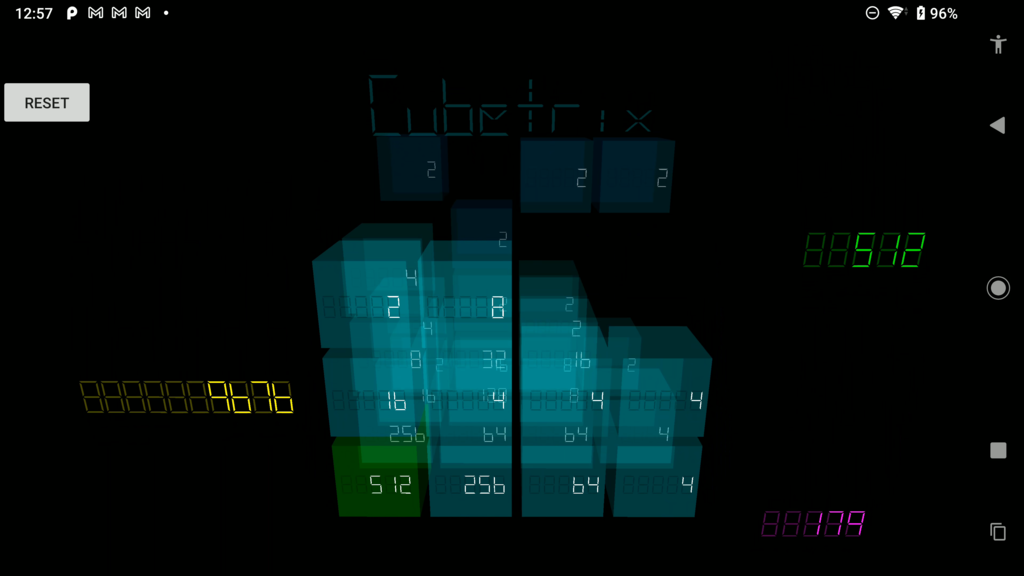
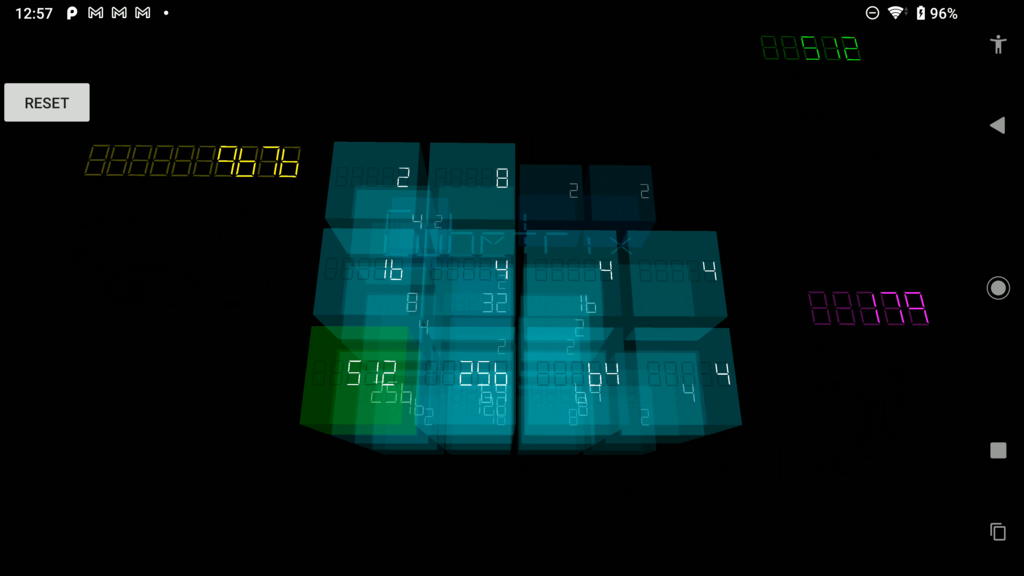
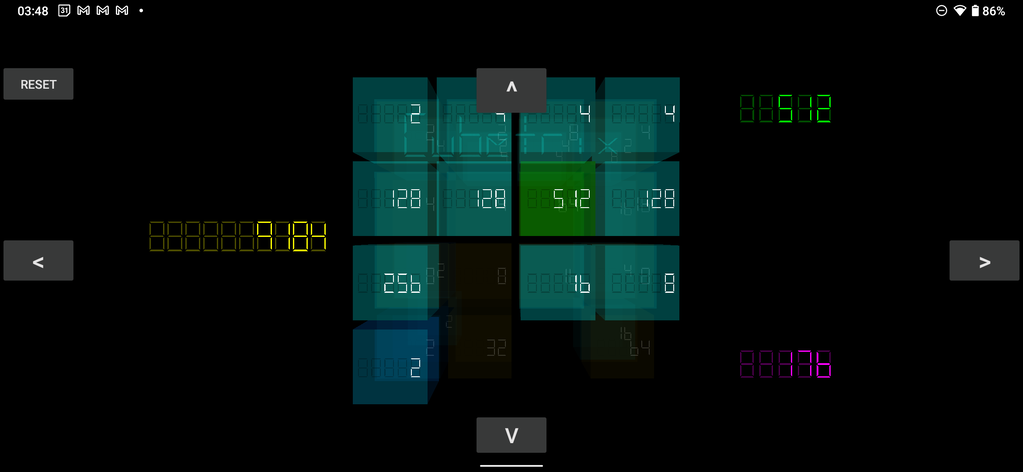
All-too-often these days, landscape is being intentionally broken (I think out of laziness rather than malice). So I made a point of making sure that it works both ways:
Learning and challenges
Transparency
While I wrote my own library for producing 3D graphics back in the 90s, this was my first time working with OpenGL. It was a really interesting mix of some things being easier than I expected, and some things being harder than I expected. The way transparency works in OpenGL actually requires a lot of care to do well.
I wish I had taken screenshots of my early failures. Some of them looked quite special.
Motion tracking
Last time I played with motion tracking on mobile devices, gyros were rare, so I had to use accelerometers and do nasty things with data cleaning and mixing inputs to get something slightly usable. Even with all of that, it would have still been unpleasant to use the game on that data.
Now gyros are standard pretty much everywhere. So I opted to have that as the primary way of interacting with the device, and then have some buttons pop up to replace the essential functionality if the gyros aren’t detected.
You can show/hide these buttons at any time by tapping anywhere on the screen. But your experience will definitely be better using the gyros, because you can look around the cube.

Above: The left, right, up, and down buttons for rotating the contents of the cube.
Interesting updates
This was getting long, so I’ve moved it to the Cubetrix - Change log.