TL;DR
Facebook/Meta Messenger recently added a bug that breaks usability for many users, by forcing the portrait orientation regardless of the orientation of the device. A notable example of why this is a problem is landscape devices. But it also has other usability (and possibly accessibility) implications.
I’ve reported the bug after every update since it first appeared for me late last year, and have yet to receive an acknowledgement or fix.
The goal of this post is to help explain why it’s a problem so that this doesn’t become a trend.
If you need something more authoritative, I suggest taking a look at WCAG SC 1.3.4.
Table of contents
- TL;DR
- Why locking the orientation is a bug on mobile devices
- Landscape devices
- Comfort
- Line width
- Switching between apps
- Mounts
- Car mounts
- Using the device along side other devices
- Broken device
- When locking the orientation is not a bug
- Motivations for locking the orientation
- Recommendations to mobile app developers
- Recommendations for users
- Work-a-rounds
- Thank yous
Why locking the orientation is a bug on mobile devices
Desktops and laptops typically don’t support logically rotating the display to support the device being oriented in different directions. Some do to cover special use-cases. But it’s not expected, because typically those devices sit on a table, or on our laps. It doesn’t make sense to have your laptop sitting on its side on your lap.
On phones and tablets, it’s a different story because those devices are used in a variety of situations, and for a variety of use-cases.
Landscape devices
An easy to understand one is for hardware that is designed to be used in landscape:

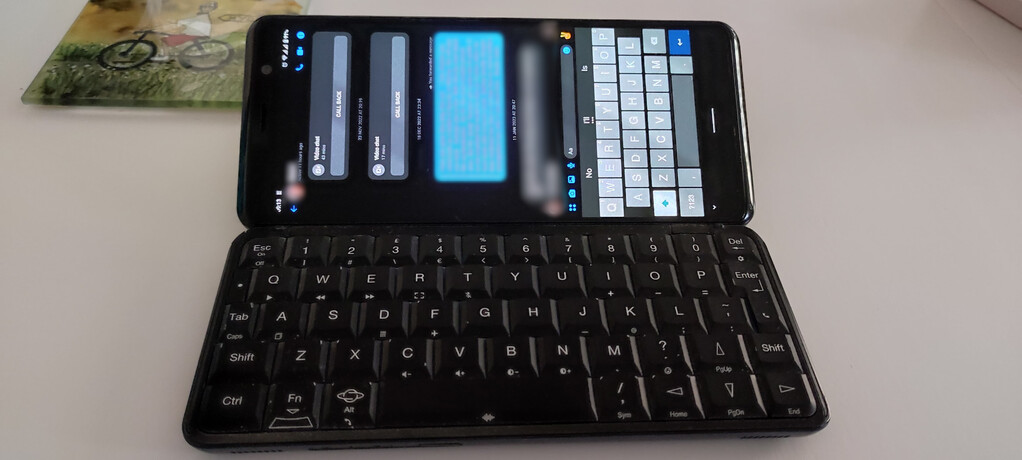
Above: A photo of Facebook Messenger not respecting the device’s orientation.
The Astro Slide is a device that can be used in landscape, or portrait. When typing, you typically want to take advantage of the physical keyboard, which means using it in landscape.
Notice how the virtual keyboard is still visible in the photo above? This is because the device uses the orientation to figure out whether it should display the virtual keyboard.
But generally speaking: We have a wide range of devices available to us. Locking things like the orientation unnecessarily stops some use-cases from being viable.
Comfort
We all have different sized hands, and how we hold our devices varies much more than you might expect.
Line width
I have a relative whose eyesight dictates that she needs the font size to be huge. So much so that she typically gets 2-3 words per line, at most. Being able to rotate the display gives her a wider lines that are easier to read, while still being at a font size that she can read.
Switching between apps
If you’re an able-bodied person holding the device in your hands, it’s probably only a small annoyance to rotate the device every time you switch between apps. But it is one more thing taking you out of what you’re thinking about.
If, however, you have a disability that limits the agility of your hands, this becomes a much bigger issue.
Mounts
When the device is on a stand (eg when you are commuting on a train, or working at a desk), it’s much more of a nuisance. This nuisance is amplified when charging because you are likely to disrupt the cable, mount, or contact with a wireless base to rotate the device.
An extension of this idea is when using an external keyboard and mouse. Ie you’re not naturally touching the device, so it breaks the flow when switching to an app that forces the rotation.
Car mounts
I was a little hesitant to write about car mounts here, because where people and laws draw the line between necessary for driving the car vs unnecessary distraction varies. So let’s assume that you are only interacting with necessary tools:
Let’s say that you have your phone mounted in the car for navigation. A notification for a new message comes through and you accidentally tap it causing the display to rotate because the app forces a specific orientation. Getting your maps back is going to take more attention so you now have to pull over to sort it out. But would most people pull over? How long are they looking away from the road as they fumble trying to get the maps back up while the nav buttons (or gesture bar) are on the wrong edge of the screen?
Do you trust your judgement on this? In the distant past, I crashed a car because I miss-judged how much of my attention was being taken by a paper map. I was really, really, lucky that no one got hurt. Before that, I was pretty confident in my judgement. Are you? What about the judgement of everyone else on the road? Do you trust all of them to pull over when faced with a situation like this?
Using the device along side other devices
Similar to Mounts above, a locked orientation is a problem when using the device with other devices. Eg having your phone sit below your desktop monitor. When switching to an app that locks the orientation, the easiest thing is often to pick the device up, which takes you out of what you were trying to do.
It also may not fit well under your monitor in the portrait orientation.
Broken device
While you probably shouldn’t design mainstream apps according to the limitless possibilities of how a device could be broken, being able to rotate the device is an excellent work-a-round for many failures. Locking the orientation removes that option.
When locking the orientation is not a bug
Almost never.
There are, however, a couple of notable exceptions:
Games
Games often have highly customised interfaces that only make sense for that specific game. While custom interfaces are normally an anti-pattern for usability for most applications, it makes some sense for games that are focussed on creating a specific vibe, and the nature of that game is highly suited to a single orientation.
Video playback
It can make sense to force the orientation when playing video full screen. While I’m not totally happy with YouTube’s implementation, the YouTube app does do an excellent job of being able to switch between full screen and windowed with extra information.
I find Netflix’s approach more annoying, where it forces trailers to be played in a windowed portrait layout, and the main content full-screen in landscape.
I would still choose to not have the orientation forced, but it’s at least a little understandable in this case.
Notice how neither of these examples involved any keyboard input.
Motivations for locking the orientation
While there are other excuses, the only valid motivation that I know of is developer/company resources vs development time. So let’s zoom into that.
How the interface layouts are designed
By default, if you don’t change anything, you develop in portrait with sensible defaults, and then the app will automatically get resized in a sensible way when you rotate the device. This almost always works. But sometimes it makes sense to create an additional layout that is optimised for landscape.
An excellent example of this is an email client where the list of emails can be on the left while the contents of the current email is on the right. Compare that to vertical, where you probably only see the list, or the selected email at any point in time.
The advantage of creating the second view is that you can make the most of both orientations. The disadvantage is that it doubles the development time of that interface. That would almost be a good argument for locking the orientation IF it wasn’t the case that:
A portrait layout with sensible defaults almost always works well in landscape as well as portrait.
Recommendations to mobile app developers
- Unless you are working on a very rare exception; don’t lock the orientation. Ever.
- If you strike a use-case where landscape isn’t viable using the default portrait layout, then it’s time to create the landscape layout. Otherwise, just allow the portrait layout to rotate (the default behaviour.)
- If your app takes keyboard input, it absolutely should not be locking the orientation.
- Take a look at WCAG SC 1.3.4.
Recommendations for users
- Report the bug to the app developers. Feel free to cite this blog post, if it helps.
- See if any of the work-a-rounds below are suitable for you.
Work-a-rounds
None of the options I’ve found so far are good enough. But they are at least better than nothing.
Split screen
If you run two apps beside each other, both get laid out as if they are in portrait, so the lock doesn’t apply.
Manually
Here is one of many tutorials on how to run apps in split screen on Android.
Automate with tasker
Here is a video demoing how to automate the split screen with tasker.
I took this a step further by creating a home screen icon that triggers the tasker task. So I literally do a single tap, and it sets everything up for me.
Draw-backs
When you are finished with the app, instead of simply pressing home or switching to another app, you need to first close the split view (by dragging the center divider off the sreen), and then go where you want to go.
Thank yous
I posted this Reddit, and as of the latest update, I’d like to thank:
- u/QueenNebudchadnezzar: Car mount suggestion.
- u/Susan_Thee_Duchess: WCAG reference.