When I created my first test pattern for testing the phone displays, I couldn’t see what I expected to see. So I dived into why. What followed was a fascinating journey.
Here’s a quick summary in video form:
Table of contents
The method
I have two distinct methods of capturing what the displays look like:
- An old 6MP consumer camera taking macro photos.
- Easy to get consistent, well-calibrated results.
- It is pushing the limits of the camera, which causes some predictable artefacts. A post on this is coming soon.
- Those artefacts are usually minimal when viewing a single pixel by itself.
- I’ll dive into this in a future post.
- A custom set-up, which allows me to get significantly closer, while remaining clear.
- Much harder to get consistent results.
- I’m going to do a full project around this in the future.
The details
Density vs Resolution vs Size vs Distance
Repeated from the main page.
These are pretty fundamental to the conversation, yet there’s some miss-information floating around. So:
is the number of distinct pixels in each dimension that can be displayed.
describes the amount of detail on a physical surface or device
Since most digital hardware devices use dots or pixels, the size of the media (in inches) and the number of pixels (or dots) are directly related by the ‘pixels per inch’.
The size of a screen is usually described by the length of its diagonal, which is the distance between opposite corners, usually in inches.
- Viewing distance - Is how far your eyes are from the display.
There are some interesting things to observe from this:
- Display resolution does not imply Pixel density, or Viewing distance.
- Increasing the display size, while maintaining the resolution, decreases the pixel density.
- Increasing the display size, while decreasing the resolution, decreases the pixel density even faster. - This is the trend that we’ve seen over the last few years. (1440p was the norm a few years ago while sizes were around 5.0-5.5”, except on very low-end devices. Now 1080p is the norm, while sizes are typically 6-7”.)
A note about terminology
Wikipedia refers to “sub-pixel layouts” as “pixel geometries”. I’ve never heard anyone use that terminology before; even other Wikipedia pages are calling them sub-pixel layouts. But the page is talking about the right thing. For the purposes of these posts, you can interchange these two terms.
“Traditional RGB” vs Pentile vs other sub-pixel layouts
There are several sub-pixel layouts floating around that are optimised for different use-cases.
“Traditional RGB”

Above: An animation of 4 macro photos of a ‘traditional RGB’ sub-pixel layout.
Shots from:
| What | Value |
|---|---|
| Device | Planet computers / Gemini PDA |
| Resolution name | 1080p |
| Resolution | 2160x1080 |
| Size | 5.99” |
| Density | 403 PPI |
- There is 1 red, 1 green, and 1 blue exclusively allocated to every pixel.
- This makes it very simple to address.
- You will always get the clearest possible image.
- There is no colour balancing natively provided at 2 sides of the edge of objects. In fact, it can’t be colour balanced at those edges without effectively adding a little blur.
- I speculate that this used to be the most common sub-pixel layout on phones.
Above: A shot showing how one pixel, or a few pixels interact with an edge on the ‘traditional RGB’ display.
Let’s look how pixels interact with each other on the “traditional RGB” display:
- Red, Green, and Blue all fully show all of their detail in all situations.
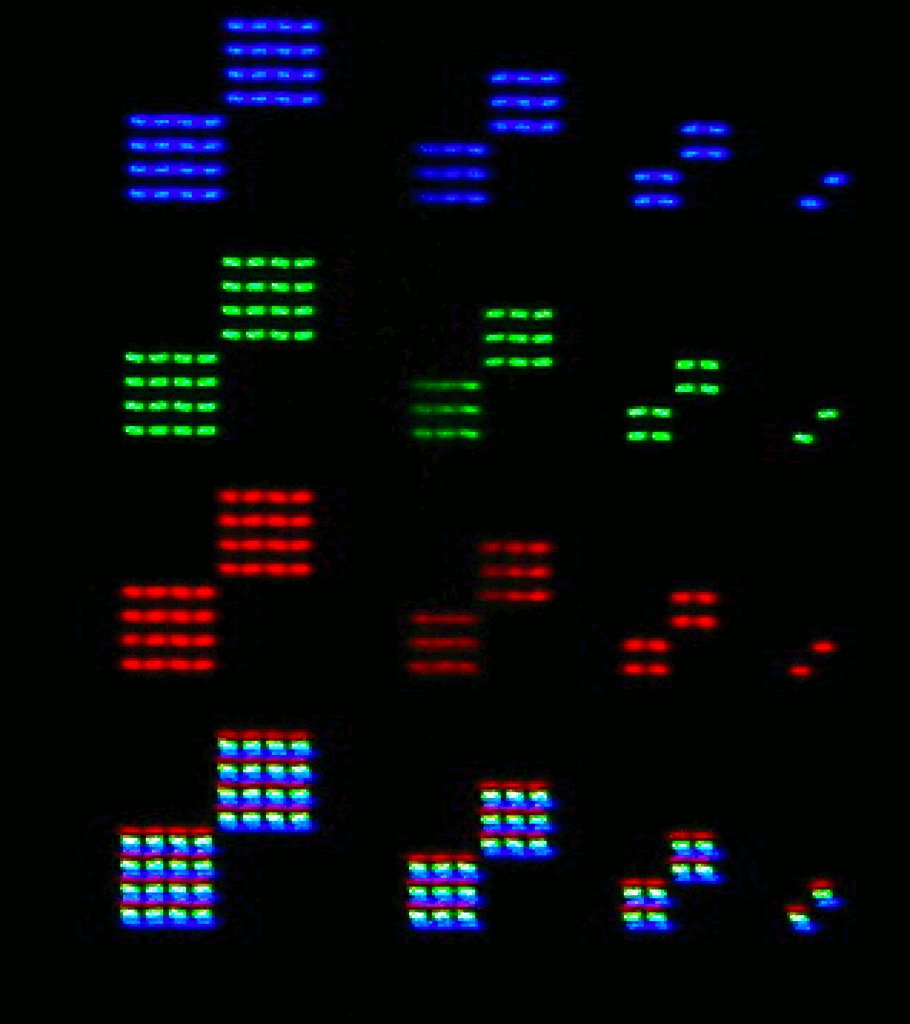
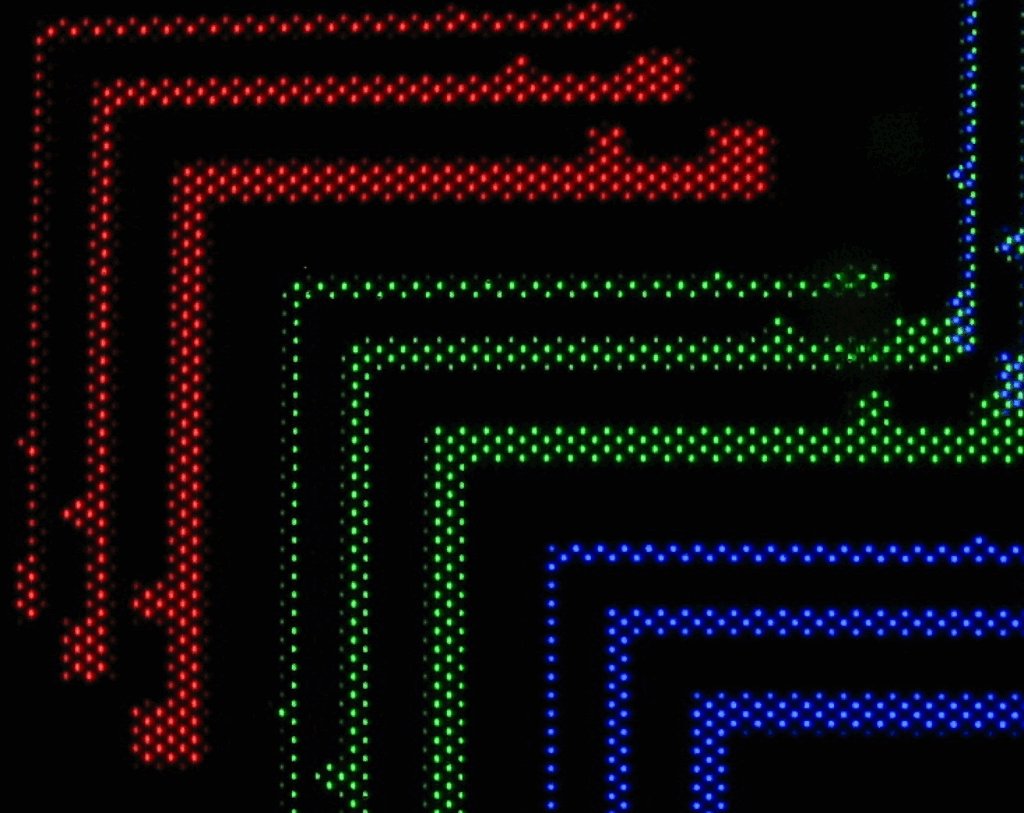
Above: A pattern showing line placement, and spacing on a ‘tradutional’ RGB display.
Here’s another pattern. I’ve left the saturation a little lower on this shot to make it easier to see how the blue is behaving (foreshadowing ;) ). A couple of things to notice:
- Because every pixel has it’s own dedicated red, green, and blue sub-pixels, every line is displayed clearly.
- There is some colour distortion on the white pixels making it look like there are green and purple pixels instead of red, green, and blue. This is due to how my camera functions. I’ve dived into that in a future post, and confirmed that every observation is accurate. If you want more detail now, you can check out my coverage of it in the main video.
Pentile

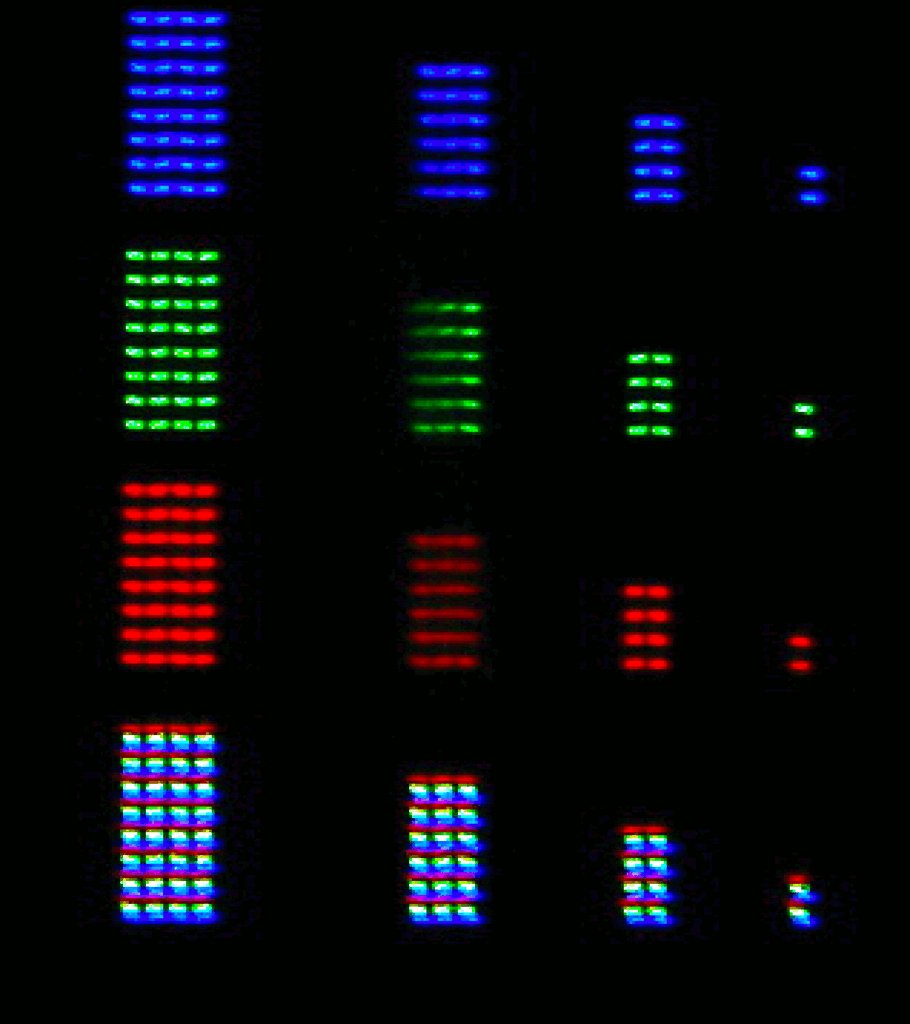
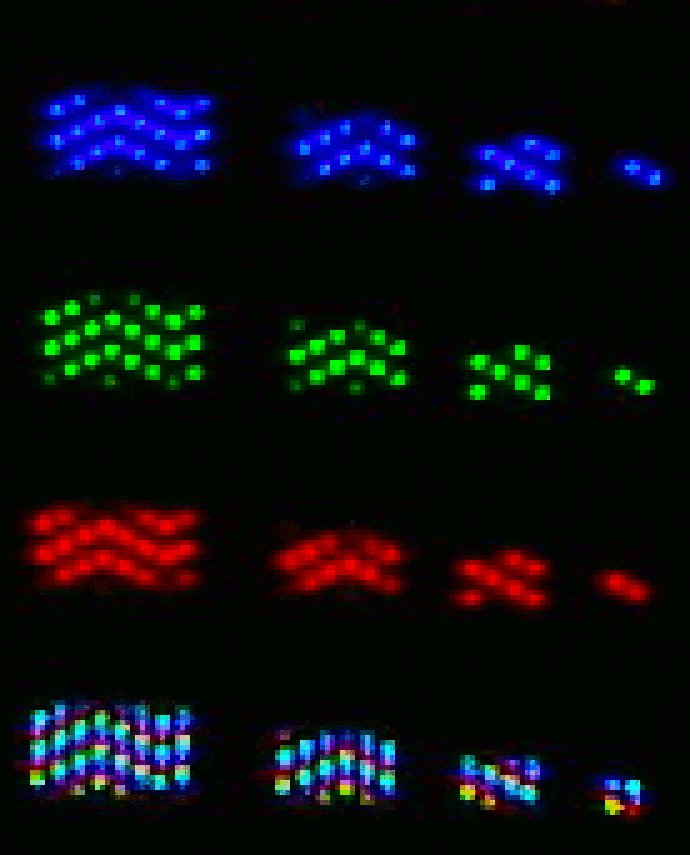
Above: An animation of 4 macro photos of a pentile sub-pixel layout.
Shots from:
| What | Value |
|---|---|
| Device | Samsung / Galaxy S8 |
| Resolution name | 1440p |
| Resolution | 1440x2960 |
| Size | 5.8” |
| Density | 568 PPI |
The Pentile matrix family is a collection of different sub-pixel layouts with similar, but different, optimisations. The animation above is the most common layout that I have come across.
Pentile is a trademark of Samsung.
- In the real world, Pentile is regularly used to describe any layout that is not “Traditional RGB”. This is wrong, but the reality. In the video, I have pointed this out, but also done the same.
- In this blog post, I’m trying to be a bit more precise.
-
As of 2021, “almost all OLED screens in portable consumer devices use some form of Pentile subpixel layout.”
Some sub-pixel elements can be shared between pixels. Eg Look at the blue sub-pixel when the two pixels at the bottom right of the animation are vertically aligned with each other.
- Increases the logical resolution compared to how many sub-pixel elements there are.
- Excluding all other factors, it reduces clarity at the edges. It can, and usually is compensated for, which can result in higher clarity than “Traditional RGB”.
- Can result in inaccurate pixel placement for non-white pixels. Eg look at the red, and blue single-pixel pair animations on the right hand side of the animation.
- On the displays that I’ve looked at, green is 1:1 mapped to each pixel. But this doesn’t have to be the case.
- As long as it’s planned for, it makes it easy to gracefully display different resolutions that are not multiples of each other.
All edges are not quite balanced (2 sides are green, and two sides are purple). In some implementations, this is addressed by slightly dimming the previous row/column of sub-pixels, and slightly illuminating the next row/column of sub-pixels. This does reduce clarity, but not as badly as is required for a “Traditional RGB” sub-pixel layout.
Above: A shot showing how one pixel, or a few pixels interact with an edge on the pentile display.
Let’s look how pixels interact with each other on the Pentile display:
- Green is flawless (aside from the skid-marks of age.)
- Red and blue are both at half the resolution compared to green on each axis:
- Blue is visible, but is a bit hard too see due to the skid mark. So let’s focus on Red.
- The 1 pixel width test shows:
- the sub-pixels cleanly matching on the vertical part of the test.
- Notice how the single-pixel addition is dimly lit.
- the sub-pixels split on the horizontal part of the test.
- Notice how the single-pixel addition is brightly lit, but as part of the two split lines rather than on it’s own row. - Here, the position is more important.
- Notice how the multiple-pixel addition takes an extra dimly-lit row compared to the single-pixel addition. - Here, there’s a lot of additional pixels, so the thickness of their presence is more important than the exact position.
- the sub-pixels cleanly matching on the vertical part of the test.
- The 2 & 3 pixel additions:ap -v –fgfs-balance $extra –startAP
- Have the same line splitting characteristics as the 1 pixel width test.
- Are almost the same physical size on the vertical part of the tests, but are anti-aliased differently to make them appear different sizes.
- Are the correct widths on the horizontal tests, but anti-aliased to look like the correct heights.
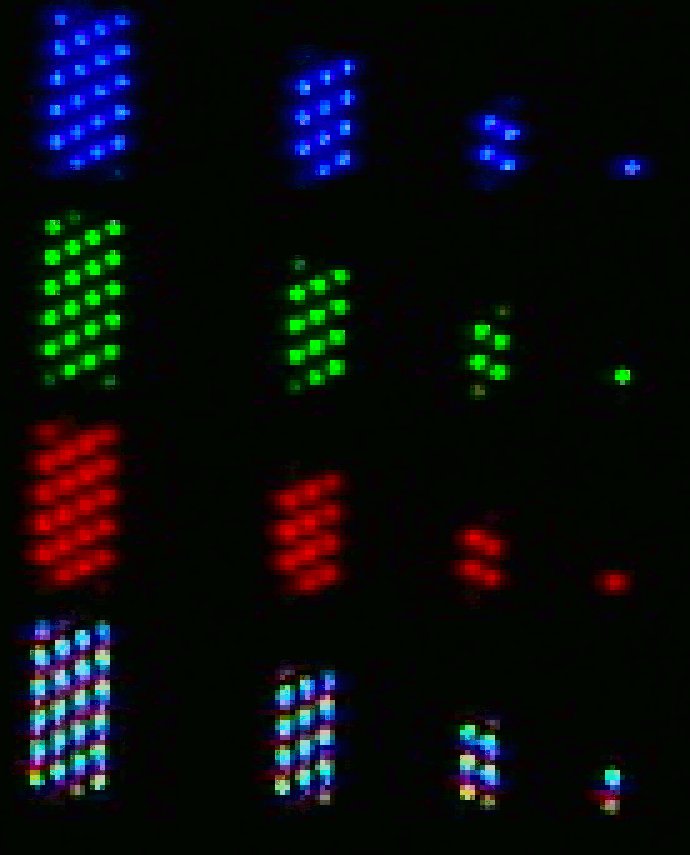
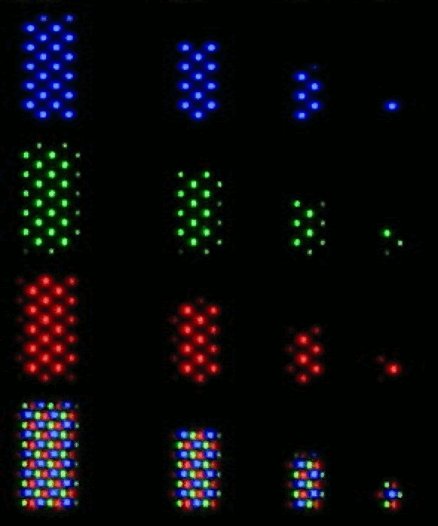
Above: A pattern showing line placement, and spacing on a Pentile display.
This is where this pattern gets really interesting:
Green is 1:1 mapped with the native resolution of the panel. while blue and red are half the resolution horizontally, and full resolution vertically.
Look at white: The vertical lines use red and blue sub-pixels from both sides of the green. While the horizontal lines only use sub-pixels from above the green. This has the effect of making the horizontal lines sharper, but the vertical lines better colour-balanced. Ie the horizontal lines are tinted green on the bottom, and purple on the top.
Bringing that back to the red and blue channels, you can see that the horizontal lines are vertically placed precisely. While the vertical lines are always straddling a line, making them blurrier. When there are two vertical lines right beside each other, they will be brighter, and when they are isolated, they will be dimmer.
If the green channel is not 1:1 mapped to the resolution of the display; then it can display this behavior as well. A good example of this when you choose to run the panel at a resolution that is lower than native, to reduce battery consumption. At this point, it’s blurrier not just because it’s running at a lower resolution, but also because of this anti-aliasing.
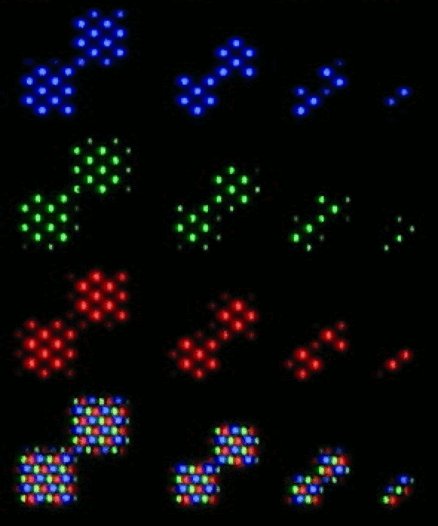
Diagonal RGB - “Pentile-ish” - 4k

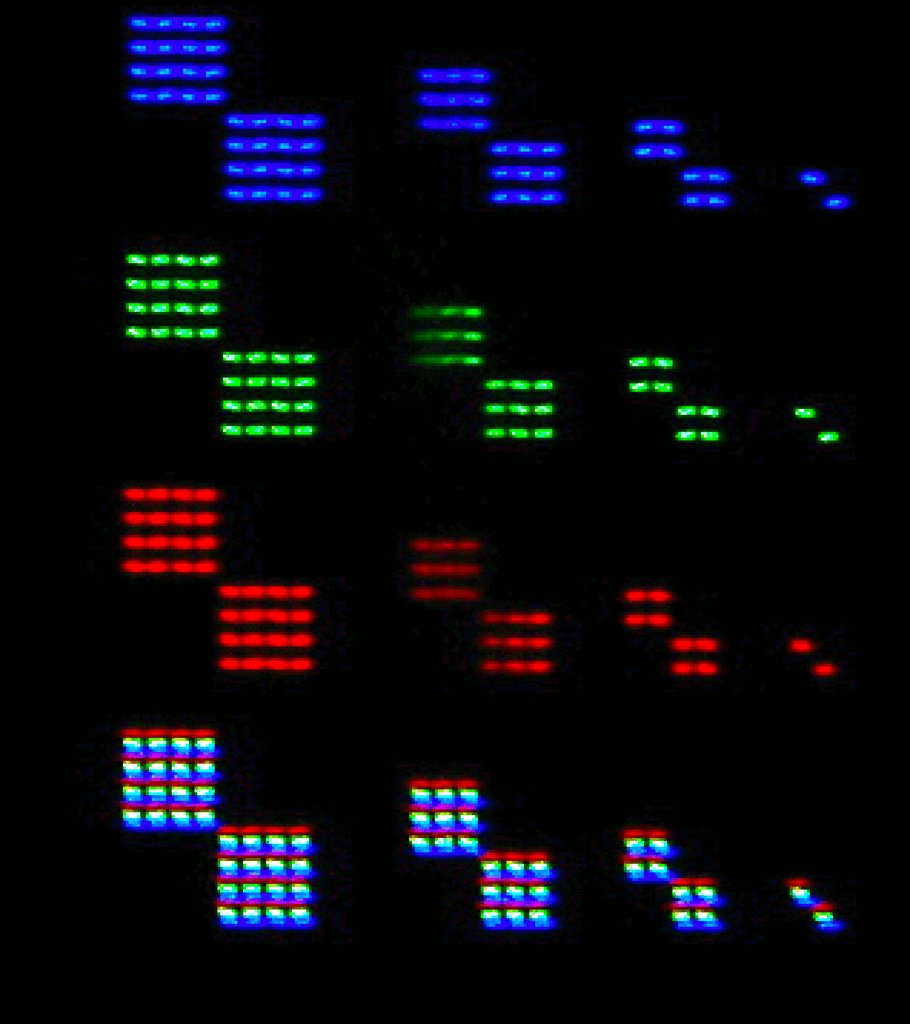
Above: An animation of 4 macro photos of a diagonal RGB sub-pixel layout.
Shots from:
| What | Value |
|---|---|
| Device | Sony / Xperia XZ Premium |
| Resolution name | 4k |
| Resolution | 2160x3840 |
| Size | 5.46” |
| Density | 807 PPI |
- This is not a Pentile display, but is often labelled as one.
- Has, by far, the best colour balance at the edge of objects compared to any other display that I tested.
- Shares some sub-pixel elements between pixels.
- Over-steps the edges on one axis to give the edge extra colour balance.
- There are two sub-pixel elements per pixel (as opposed to the normal 3). But a pixel will pick up the missing element from a neighbouring pixel. - This makes an individual pixel less accurate in its placement. But incredibly good at portraying shapes as part of a group while remaining colour accurate. This is why I couldn’t tell which way pixels weren’t oriented when I first looked at the pattern.
The shots that went into the above animation are not my best shots of that display, but they are physically consistent, which makes them better for animation. So let’s look at a couple of better shots to understand the display a little better.

Above: A better shot using the same setup.

Above: A shot of the diagonal RGB display using my new method.
In the above shots, you may notice that the green sub-pixels don’t look entirely consistent. Hopefully this next shot gives you the context for what’s going on:
Above: A shot of the diagonal RGB display showing the zig-zag pattern where the offset changes direction every 4 columns.
I don’t know the reason why they have done this. My best guess is that it’s to prevent colour-bleed from lines at specific angles. Ie The sub-pixels increment by one row for every column. If you drew a line that matched this, you’d get the same sub-pixel colour along the edge of that line. Meanwhile, if they zig-zag the pattern like that, it makes it very unlikely that an edge will match up with the pattern for very long. And neighbouring pixels will naturally colour-balance each other.
They could have stopped here, but they took it a step further to faintly overstep the edge by one sub-pixel. This has the effect of blurring the edge by half of a pixel, but also add a little more colour balance.
So when people have talked about how nice this display looks, even when it’s turned down to 1080p, they aren’t kidding. The colour balance is on point, and that makes a massive difference for how pleasant the display is to use.
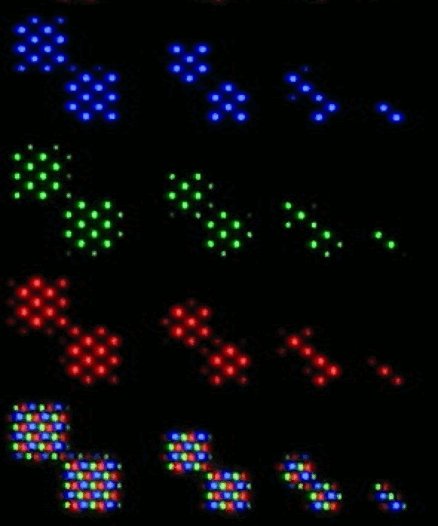
Above: A shot showing how one pixel, or a few pixels, interact with an edge on the diagonal RGB display.
Here we’re looking at how one pixel, or a group of pixels, interacts with an edge.
- When we look at pure Red, Green, and Blue individually, it looks like a mess.
- Vertical lines are fine.
- Horizontal lines are wiggling all over the place, particularly at 1 pixel width.
- Vertical additions on the horizontal lines are hard to pick out.
- Red, Green, and Blue are equally good/bad, and come down to luck as to whether there is the sub-pixel that they need in the place that they need it.
- Anti-aliasing is used to make the placement look more accurate.
The combination of the sub-pixel layout, the colour balancing on the edges, the hint of anti-aliasing, and the resolution make this display absolutely gorgeous, and such a pleasure to use. It’s such a waste that it defaults to running at 1080p almost all of the time.
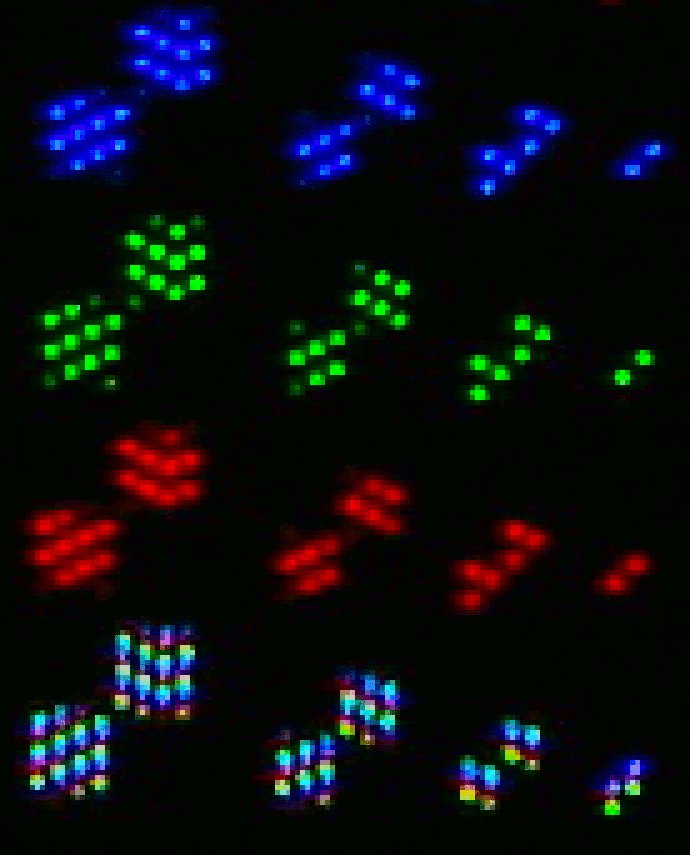
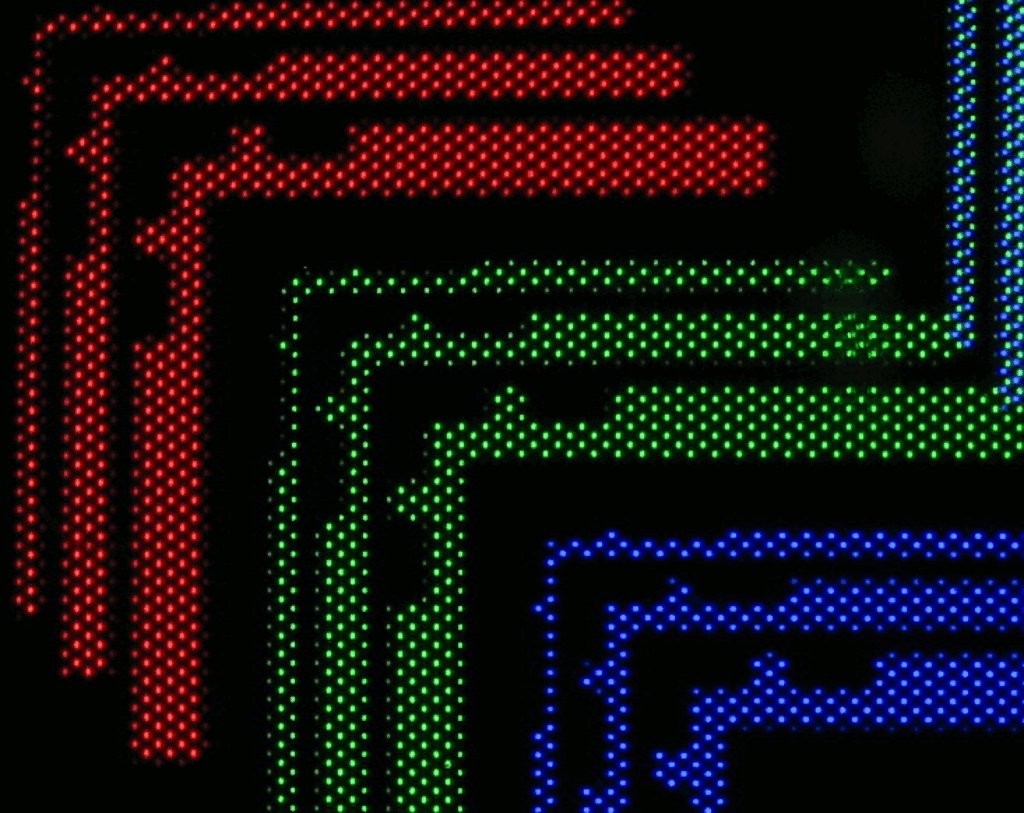
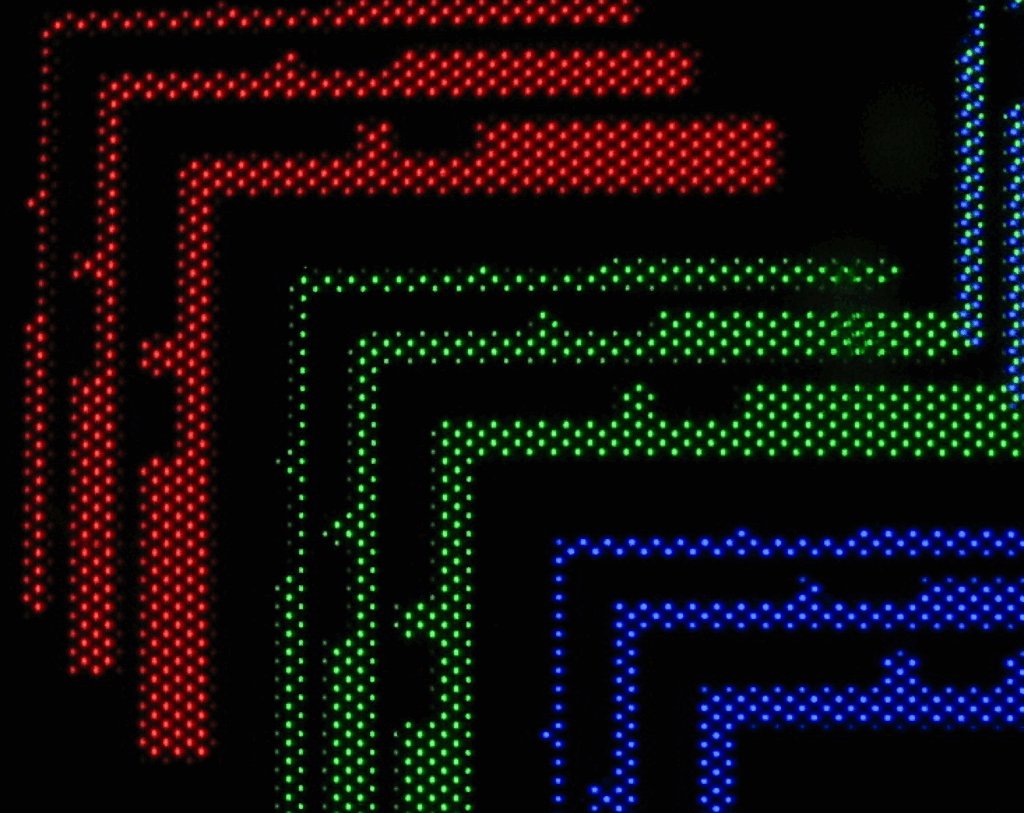
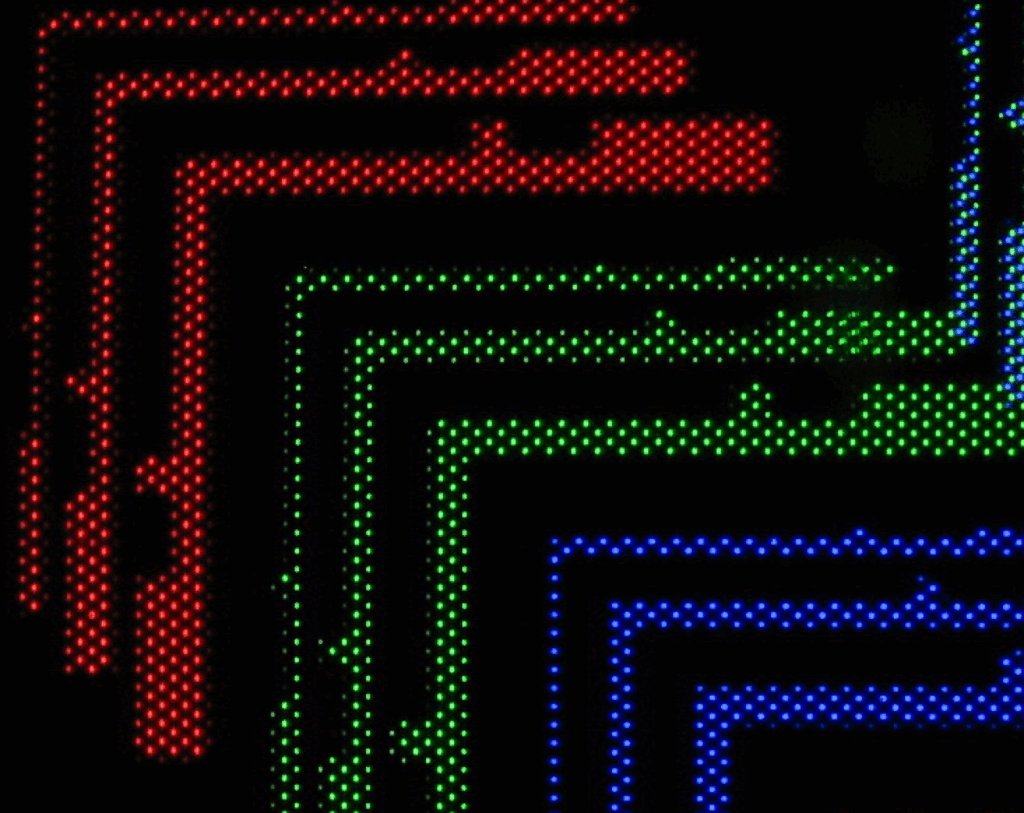
Above: A pattern showing line placement, and spacing on a diagonal RGB display.
Note that my camera is doing its thing on the white pixels here as well. As noted before, I’ve covered this in a future post, and verified that all observations are correct. If you want more detail now, you can check out my coverage of it in the main video.
The first thing you’ll probably notice is that the horizontal lines are crystal-clear. While the vertical lines are all over the place. Let’s dive into that.
Earlier on I said
There are two sub-pixel elements per pixel (as opposed to the normal 3). But a pixel will pick up the missing element from a neighbouring pixel.
Here you can see the reason why: Horizontally, all sub-pixels are on the same line, every line. While vertically you can see the effects of each sub-pixel being offset by half a pixel from the previous pixel. While the zig-zag pattern changes direction every 4 pixels (vertically), we can step over to the neighbouring zig-zag to grab the colour we want, because the sub-pixel layout repeats every 3 sub-pixels. This is what gives us that jump in position every 7 rows.
Once we are looking at a colour that uses multiple sub-pixels, like white, the lines become much more stable, but we also see that they are half a pixel too wide. This is because they are using all 3 sub-pixels to make sure that every pixel is colour-balanced, but has the effect that every pixel is 1.5 pixels wide. At 4k on a phone screen, this isn’t a big deal. But at 1080p, this is a bigger problem.
Diagonal RGB - “Pentile-ish” - 1080p

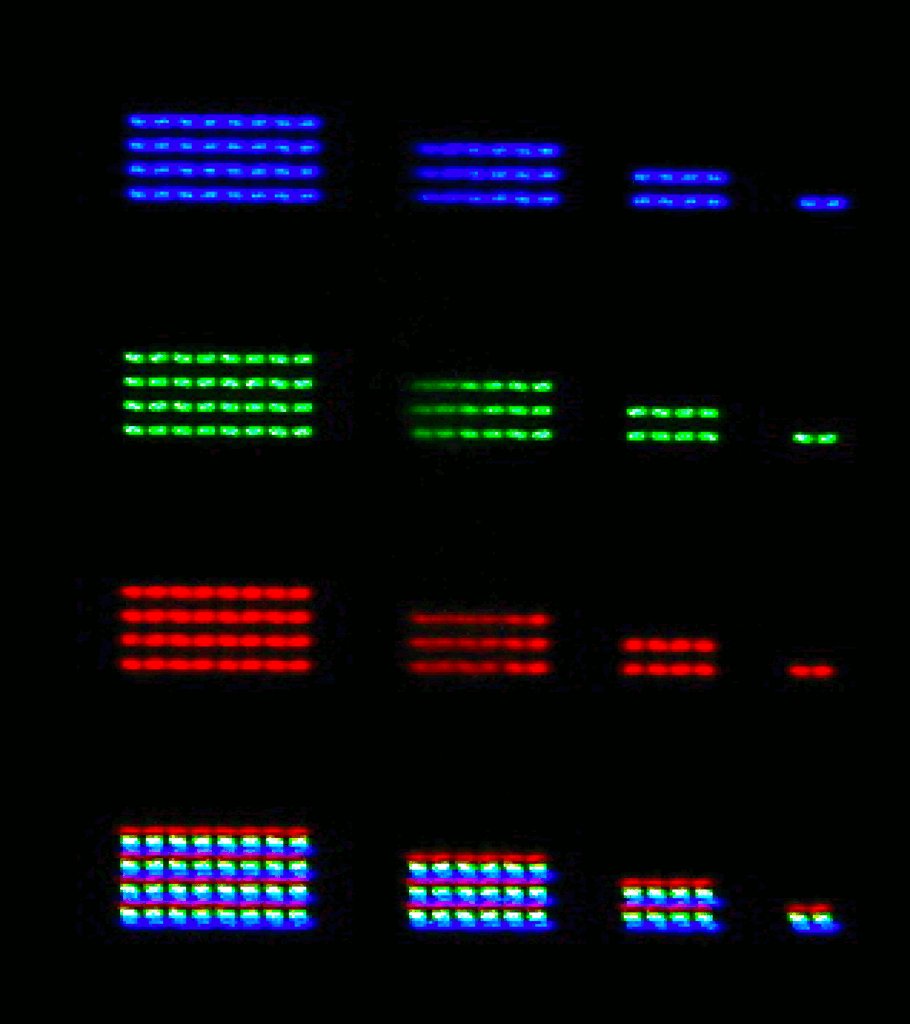
Above: An animation of 4 macro photos of a diagonal RGB sub-pixel layout at 1080p.
Shots from:
| What | Value |
|---|---|
| Device | Planet Computers / Astro Slide 5G |
| Resolution name | 1080p |
| Resolution | 2340x1080 |
| Size | 6.39” |
| Density | 403 PPI |
This is a display that I have not had a chance to dive into deeply, yet. After looking at the patterns some more, I really want to take a closer look at the fonts. While using the device, I’ve noticed inconsistencies in sharpness, which correlate with what I’m seeing in the patterns. So I think that it would be fascinating to see what they look like close up.
In the mean time, we can see some really interesting things in the patterns:
- Notice that red, green, and blue aren’t even trying to display the positions correctly. It’s only when they are used together that they do a better job.
- The colour balance is mostly excellent. This is the first time that I’ve said this about a 1080p, or even 1440p display.
- Looking at the animation above, how big is a pixel?
- Vertically it’s 1.5 rows. This is really not good for clarity.
- Horizontally it’s about 2 sub-pixels. But others are coming in sometimes to balance the colour.
- It’s trying to figure out the intended shape, and optimise for that. - This is really good.
But there’s something else that’s really interesting about this display:
Above: A still close-up of the 1080p diagonal RGB display.
And let’s compare that to the 4k diagonal RGB display.
Above: A still close-up of the 4k diagonal RGB display.
Notice how the sub-pixels are offset by 1 place on the 4k display. While with the 1080p display, they are offset by 1.5 places. This removes the ability to zig-zag the pattern since it is symmetrical, which means that it will be more vulnerable to broken colour balance on edges of diagonal lines. But it also makes the red, green, and blue colours more evenly distributed, which makes it more likely that there’s the appropriate color sub-pixel close by to where it’s needed.

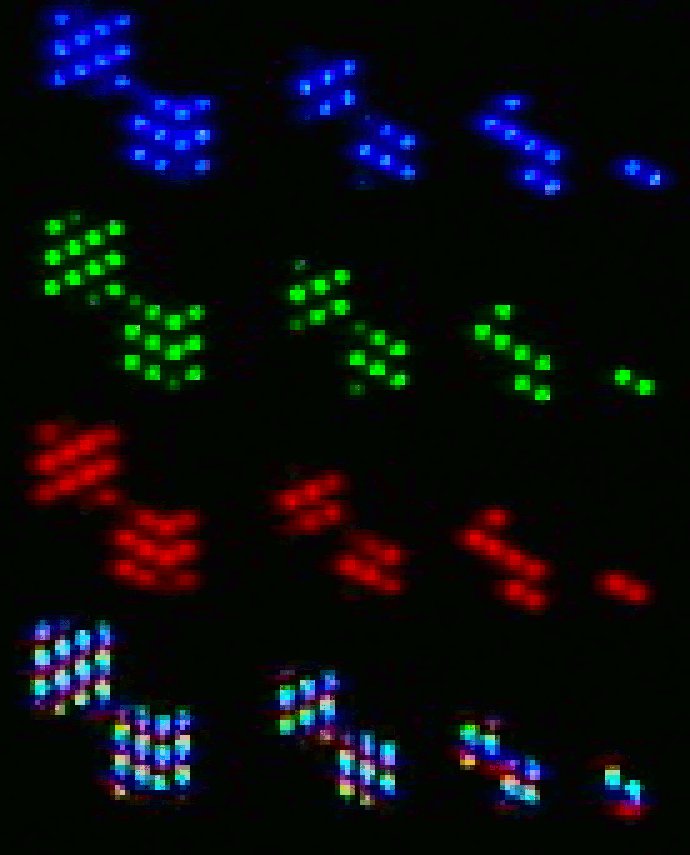
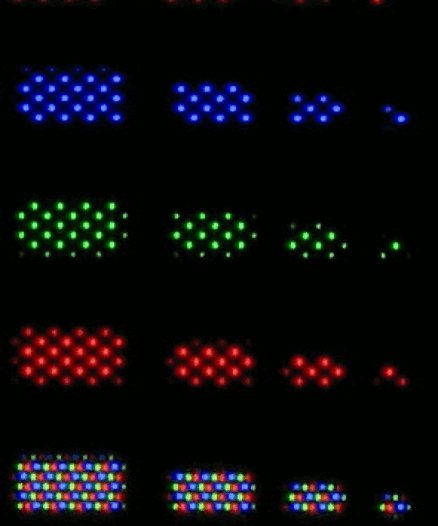
Above: A shot showing how one pixel, or a few pixels interact with an edge on the diagonal RGB display at 1080p.
This takes the observations from the previous animation to the next level.
Starting with red and blue, we can see results that are very similar to the Pentile display covered earlier. The vertical line is pretty clear, but the horizontal line is spilling in to two rows.
But when we move to green, this gets more interesting. While with every previous display, green has been at least as clear as red and blue, and often much more so. Here green is noticeably worse. The vertical single pixel width line is only spilling into 1 extra column for the base line; while the horizontal line has 2 strong rows, with a 3rd faintly illuminated as well. By the time we take into account the animated additions, there are inconsistencies showing (Look at the width of the animated single pixel on the green vertical line.) It could be that this is intentional to balance horizontal vs vertical clarity. Or….
I think that this might be a 1440p panel that has permanently been set to 1080p. If that’s correct, it might be possible to set it back to 1440p. This will depend on both software, and the firmware of the panel. A lot of the time, the panel is doing an excellent job of displaying the intended shapes. This would be expensive on battery life to do in software (defeating the point of running it at a lower resolution), so I expect that this work is being done in firmware on the display. With that in mind, I wouldn’t be surprised if it’s not possible to change the resolution. I’ll give this a go when I get the chance.
There are a couple more tests that I want to do on this display when I get the chance. One of them I have already done, but want to confirm that it’s correct before posting it, and I can’t do that right now.
Summary
- The “traditional” RGB sub-pixel layout is the ultimate for clarity, but the worst for colour balance on the edges.
- Pentile displays can gracefully display a higher logical resolution for the number of sub-pixels on the display. They can be well colour balanced. But they must be optimised to look good, and many such panels are not. When looking at the clarity of the image produced, their effective resolution is lower than the logical resolution due to the sharing of sub-pixel elements, and the blur added by using surrounding sub-pixel elements to balance the colour at the edges.
- Diagonal RGB displays are comparatively easy to colour balance. They are more difficult to accurately place pixels in the desired locations; particularly with high saturation colours. But are able to display shapes beautifully while remaining colour balanced. They sacrifice some clarity to achieve that colour balance.
In all cases, colour balance is opposed to clarity; Increasing the resolution significantly improves clarity, leaving more room to improve colour balance.
Even if the rhetoric that, 1080p on a phone is highest resolution than we can perceive at that distance, was correct (it’s not). The lack of clarity when the colour is balanced is so big that that it’s still very visible at 1080p, especially when you look at fonts, and we are getting an unnecessarily worse experience because of it.