When I set the font size on my phone to my preferred size, it looks fuzzy on 1080p displays, but beautifully crisp on 4k displays. This is worse than what you’d get simply from the low resolution. The reason why is a little bit surprising, so let’s dive into that.
Table of contents
- Table of contents
- Theory vs reality
- Comparing devices
- What my Gemini phone (1080p) looks like
- What my Sony Xperia XZ Premium (4k) looks like
- The 1080p and 4k side-by-side
- A tangent showing that much blur in another context
- “Hey Kevin! Those are really old phones!”
- Why the anti-aliasing is necessary
- Summary: Seeing the pixels is not the point
- Follow-up FAQ
Theory vs reality
There’s a lot of theory in here to back up what I’m saying. But let’s quickly ground it:
The examples of text that I have used in this series are not some tiny font that no one would try to read. They are all set to the size that I find most comfortable. They are not even close to the smallest that I can read.
The text is smaller than default. But it’s not that small.
Comparing devices
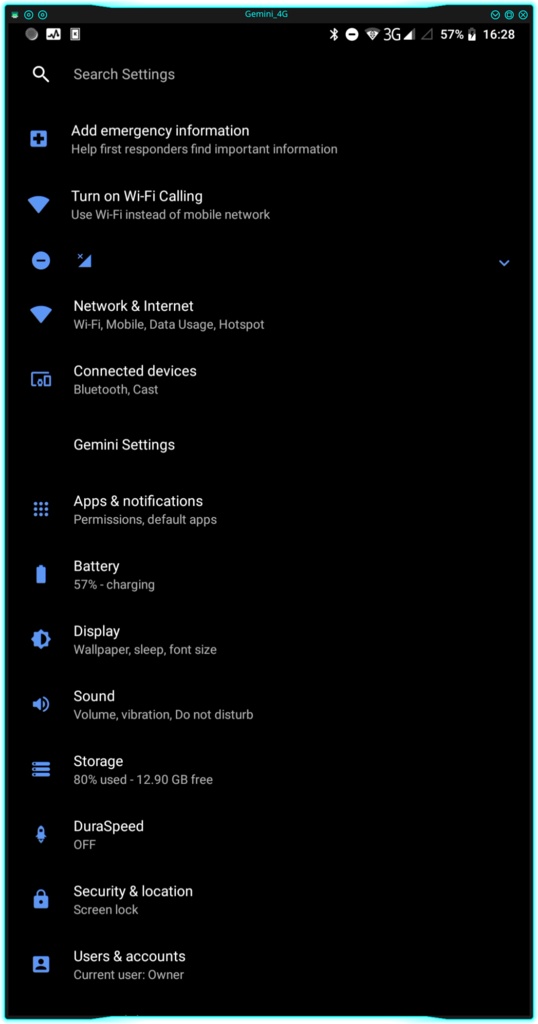
What my Gemini phone (1080p) looks like

Above: A screenshot of scrcpy capturing the Gemini’s 1080p display.
| What | Value |
|---|---|
| Brand / Model | Planet Computers / Gemini PDA |
| Resolution | 2160x1080 |
| Size | 5.99" |
| Pixel density | 403 PPI |
Let’s look at that a bit closer:

Above: Zooming and cropping into the word notifications on the 1080p screenshot.
Look at
- The “t”s:
- Notice how some vertical edges are clean. Some are not.
- None of the horizontal edges are clean.
- The “i”s:
- None of the edges are clean.
- 1 is 3 pixels wide.
- 1 is 4 pixels wide, but one of the columns is very dark.
- The other 4 pixel wide “i” has it’s 4th column more moderately lit up.
- The second “i” looses its dot into the “f”.
- Letters of the same type are noticeably not consistent with each other. (eg “t” vs “t”, “i” vs “i”)
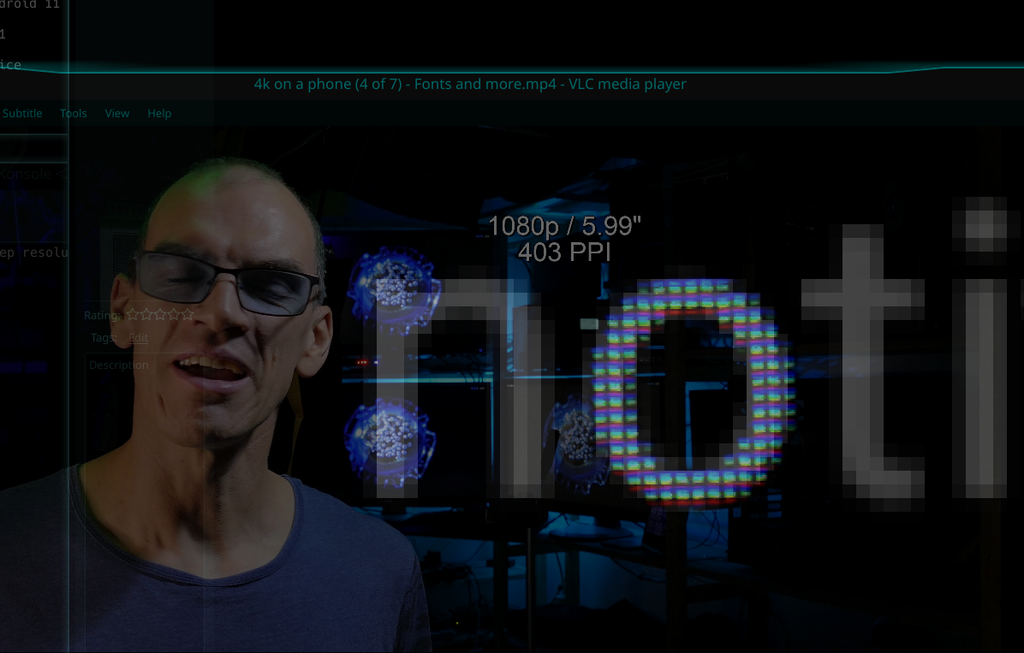
While we’re at it; this seemed like a good moment to make sure that I’m getting the same results via scrcpy as the direct photos that I posted in the video:

Above: A screenshot overlaying the video on top of the most recent screenshot to make sure that they match up. Other than the photo being slightly rotated, it matches up beautifully.
When looking at those two photos overlaying each other, remember that you need to match at each entire block of Red, Green, and Blue to one block representing a pixel.
What my Sony Xperia XZ Premium (4k) looks like

Above: A screenshot of scrcpy capturing the Sony’s 4k display. Note that this is in landscape so that my capture method does not interfere with the scaling and therefore does not cause scaling artifacts.
| What | Value |
|---|---|
| Brand / Model | Sony / Xperia XZ Premium |
| Resolution | 3840x2160 |
| Size | 5.46" |
| Pixel density | 807 PPI |
Now let’s look at the same “notification” text:

Above: Zooming and cropping into the word ‘notifications’ on the 4k screenshot.
This is already much better, but let’s invert it to make it more comparable:

Above: The same zoomed and cropped 4k ‘notifications’ screenshot, but inverted.
Look at the same straight edge characters as before. The anti-aliasing that makes them look fuzzy is still there. But it’s a significantly smaller portion of the character.
The 1080p and 4k side-by-side

Above: Putting the 1080p and 4k zoomed and cropped shots beside each other.
In case you’re not already convinced:
- Look at the straight-edge characters. Look at how little anti-aliasing is needed in the 4k display compared to the 1080p display.
- Look at the curves of the characters. Notice how easy it is to follow the 4k ones compared to the 1080p ones.
- Most of the 1080p shot has 66% to 75% of the width of each character stroke consumed by anti-aliasing. That is a huge amount of blur. There are two exceptions with 33% blur:
- the left vertical stroke of the “n”.
- the vertical stroke of the left “t”.
A tangent showing that much blur in another context
… 66% of the character width is consumed by antialiasing/blur….
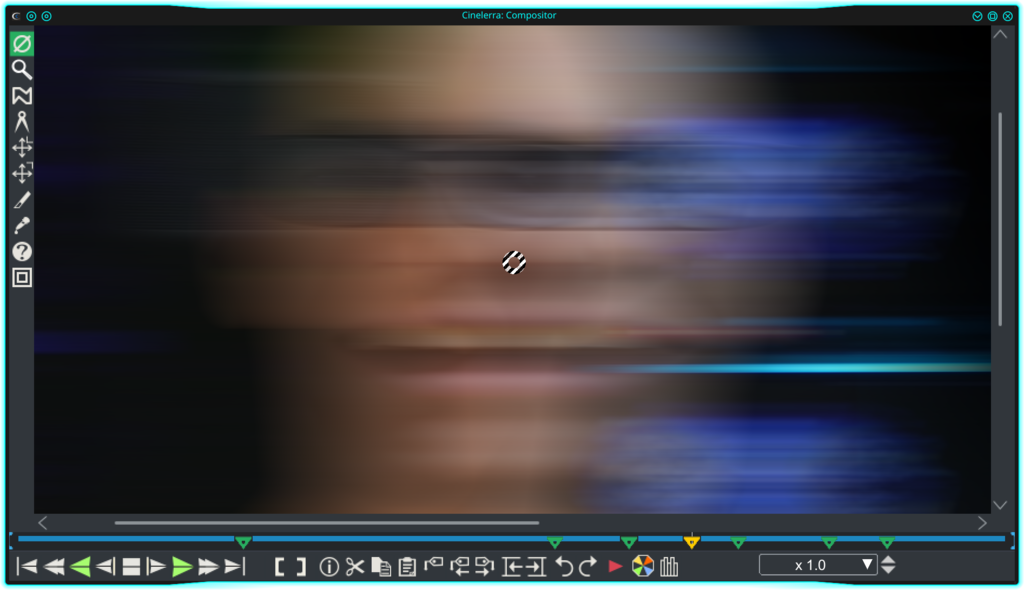
Let’s do that to my face and see how good it is.

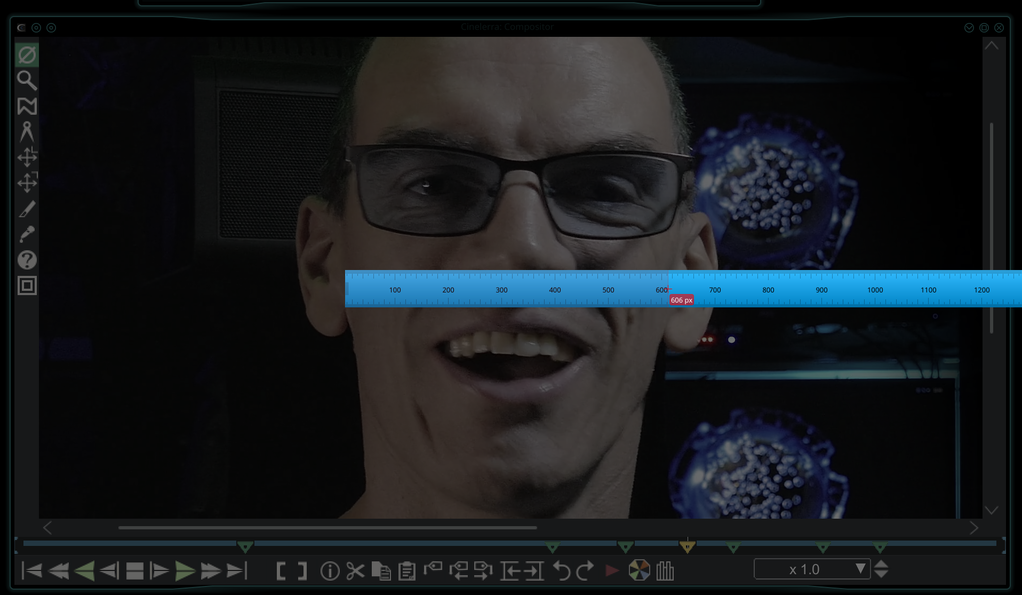
Above: A screeenshot of measuring the width of my face.
The width of my face is approximately 606 pixels. 66% of that is 400. But we also need to divide that number by 2, because the blur is distributed across both sides of the stroke of the letter. 400 / 2 = 200.

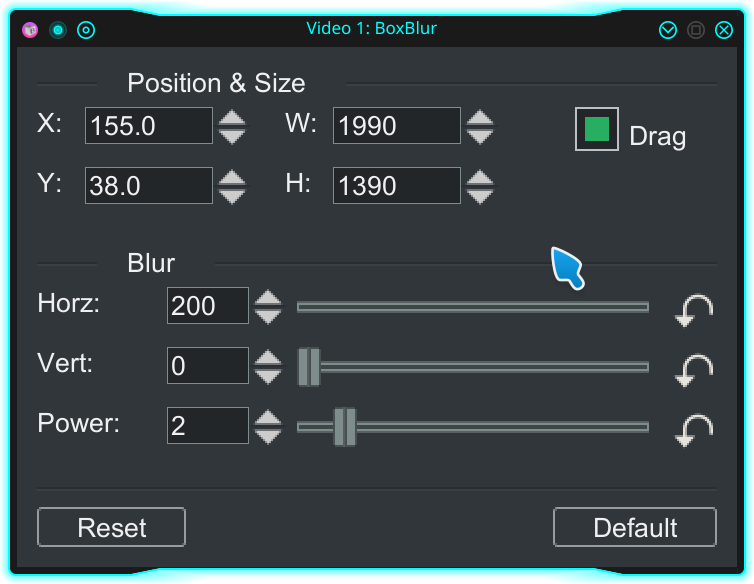
Above: A screenshot showing the blur config.

Above: A screenshot of a horizontal blur width of 200 pixels on my face.
…. Well, that’s not good.
“Hey Kevin! Those are really old phones!”
You’d be right. Both the hardware, and the software are old. Let’s do software first:
That’s really old software
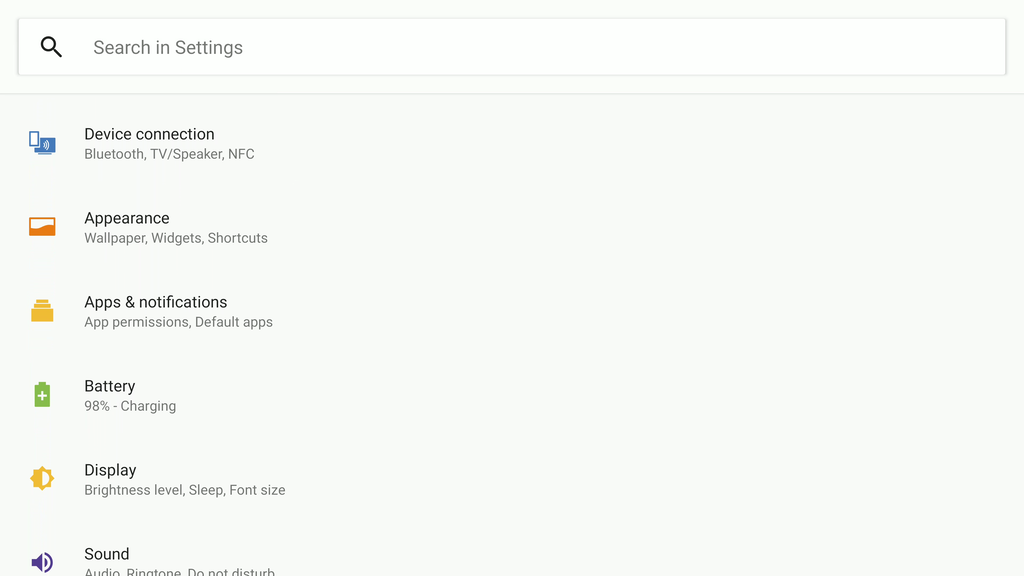
Here is a screenshot of Android 13 (current latest version of Android) configured to the same physical font size.

Above: A screenshot of Android 13 configured to the same physical font size.
Same issues.
You’ll notice that the characters are slightly more consistent. I saw this on the older versions as well when I was display the same characters repeating like this. Ironically, this is exactly the opposite of what I was trying to achieve by repeating characters. So it was really interesting to see that I was wrong about that. In the future I’ll have to update my tests in the app for this use-case.
Here is that same test on the Gemini that I’ve been using throughout these blog posts, with identical output:

Above: A macro photo of the Gemini’s display showing the text ‘iilloo’.
That’s really old hardware
Yup. Phones have got much larger since then, so the problem has become much worse.
Why the anti-aliasing is necessary
Let’s come back to the 1080p close-up:

Above: Zooming and cropping into the word notifications on the 1080p screenshot.
There are two things that we need to observe:
- The consistency of anti-aliasing / blurriness between curved, and straight parts of the characters.
- The character positions vary in relation to where the physical pixels are located. - Look at the “i”s:
- One of them is 3 pixels wide.
- The other two are 4 pixels wide, but the anti-aliasing has one of them biasing towards the right, and the the other one roughly centered across the 4 pixels.
Let’s dive into each of those individually
The consistency of anti-aliasing
While the straight parts of the characters could get away with no anti-aliasing, the curved parts can’t’ Sure, the “f” and the “t” could be drawn with no curves, but the “o”, “c”, and “a” absolutely need the curves to be easily readable.
The nature of anti-aliasing is that a little bit of blurriness is added. Let’s play with that a little:

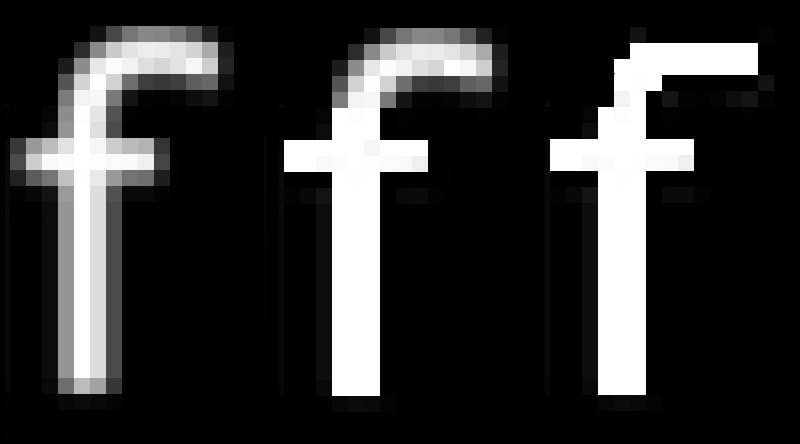
Above: An image taking an ‘f’ from the 1080p screenshot, and simulating what it would look like without anti-aliasing.
- Left: As taken from the screenshot.
- Middle: Original anti-aliasing on the curve. Clear lines on the straight parts.
- Right: All high-contrast clean edges.
Most importantly, notice the jarring contrast in clarity between the straight sections and curvey sections of the middle F. When trying to read this, it would be hard to tell if that is a funky “f”, or a smudge on top of a “t”.
Also notice how difficult it is to see the intended shape of the “f” on the right. I’ve tried to honour the original font as much as possible. In a world where anti-aliasing was not in use, it would almost certainly be optimised differently. But the point remains that the shape would be harder to recognise.
Some quick acknowledgements:
- The dot of the “i” has mixed in the the top of the “f”, so in reality, the head wouldn’t extend that far to the right. I left it in because I would have to tamper with the original to make it a fair comparison to be able to clean it up.
- I’ve done the vertical section to 3 pixels wide rather than the 2 pixels high of the horizontal pieces. In a real implementation, these would probably be consistent.
Character positions vs physical pixel locations
So coming back to the screenshot of the 1080p display:

Above: Zooming and cropping into the word notifications on the 1080p screenshot.
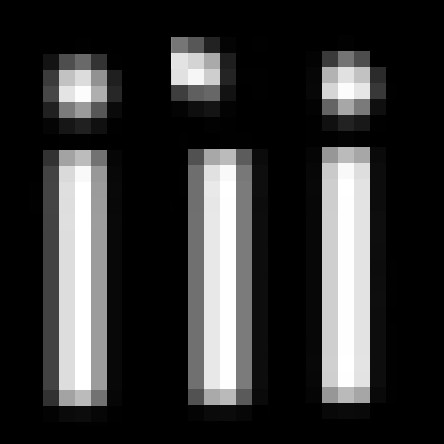
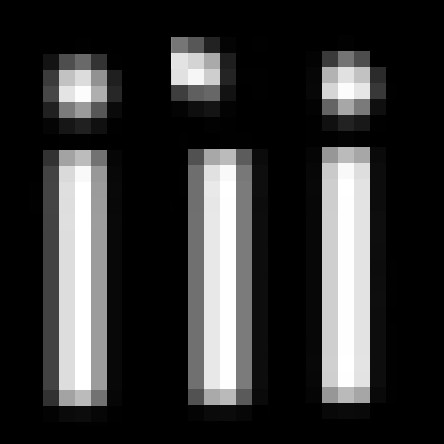
Let’s grab all of the “i”s:

Above: The 3 ’i’s side by side for comparison.
Let’s ignore the dot of the middle “i” where it is merging with the “f” beside it. Instead, look at the how each “i” is anti-aliased differently to the others. This is because the font renfering engine is trying to space out the characters evenly, while respecting their individual sizes. This means that as more characters get added to the sequence, the positions of subsequent characters move by fractions of a pixel, adjusting how much of one column needs to light up vs the column next to it.
Notice how each “i” doesn’t have a single 2 columns that are the same brightness; They are more blur than they are signal.
Again, let’s compare to 4k:

Above: The text ‘notifications’ displayed at 1080p vs 4k.
Notice that while the spacing is a little different between the two phones, both the 1080p phone, and the 4k phone have pretty consistent spacing between their own characters. Yet the 4k phone is able to do it with significantly less anti-aliasing. Ie significantly less blurring.
Summary: Seeing the pixels is not the point
Let’s assume that the rhetoric that around 300 PPI is that maximum that any human can perceive is correct. It’s not, but let’s assume that it is for a moment.
The 1080p phone that I have used in this blog post has a PPI of 403. Awesome, more than we’ll ever need! Except, look at these “i”s again:

Above: The 3 ’i’s side by side for comparison.
At the absolute best case, there is 33% of the character width that is not blurred. But 2 of the “i”s are closer to 25% that is not blurred. So 33% of 403 is 133, which is a lot less than 300. You can be darn sure that that blurring is visible to someone who can only see 300 PPI.
Even if you can’t see the individual pixels, this amount of blurring should be visible to most people.
Follow-up FAQ
“But I don’t see the blurring”
Unless you’ve got a vision impairment, you probably do, and are just used to it. If it’s not bothering you, I don’t know of any reason why you need to change anything. Your optometrist may have opinions.
“I prefer paper/get sore eyes when reading on a display”
Maybe this is why. :)
Also check ambient light, and that the display brightness is right for the amount of ambient light. Your optometrist may have opinions.
“We used to have much, much lower resolution displays before. How did you cope then?”
A combination of brute force (effort), and the fact that fonts used to be optimised to display on low resolution displays. These days they are optimised to be able to scale consistently, which effects Android, and the web in general.
We have the technology now to make it clearer, and for some people that makes a real quality-of-life difference. And at the minimum; it’s simply more pleasant. Why fight against that? No one is asking you to switch to a higher resolution display if you don’t want to.
There are trade-offs for different use-cases, and the market is huge. There’s room for all of the use-cases to be covered without someone having to reach towards excessively expensive niche devices.