I’ve just released an update to the Resolution android app, and there are a couple of things worthy of discussion.
Table of contents
Simplified report
One of the things that came to light when I would watch people using the app is that the report was a wall of text that wasn’t totally obvious to interpret. Even having written the app, I had to think about what it meant before answering questions.
To fix this, I’ve:
- trimmed out stuff that doesn’t offer much insight, and instead focussed on the hard facts.
- added a bit of spacing to give sections some breathing room.
- added a few words here and there to make it obvious what it’s telling you.
- added better handling of edge cases. Eg if you don’t complete any attempts of a given test after the demo with the cyan arrow, it will say “Did not complete” instead of giving you a weird number.
New test in the test pattern
The twisted lines test is a horizontal and vertical line pair that change angle. The idea is simple:
- If you can see the stepping, your display is definitely not high enough resolution for your level of vision.
- If you can’t see the stepping, either your display, or your vision, is the limiting factor.
- An optometrist is likely to be able to help you navigate this if you’re curious.
- Note that this test should not be interpreted as “Your eyes are bad.” It is not a test of what you should see, it’s only a test of what you can see on that device.

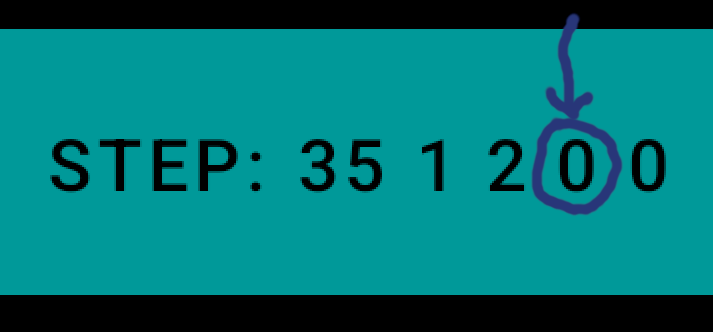
Above: The ideal position for the twisting lines test.
The best angle to perform this test is when this number on the button is “1”:
Horizontal and vertical lines
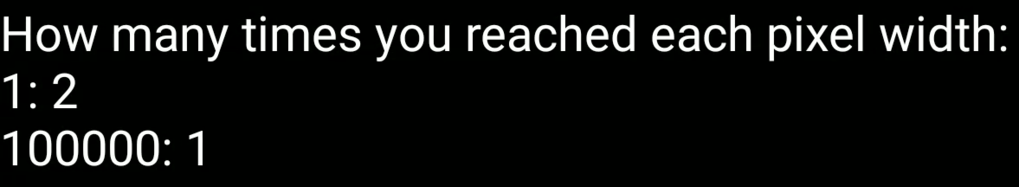
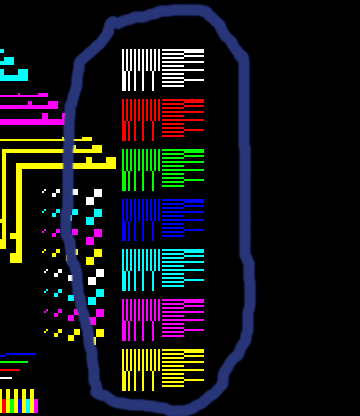
While incrementing through the test pattern, you’ll see a stripey bar that is sometimes horizontal, and sometimes vertical. The stripes are spaced by 1 pixel in the beginning, and cycle to larger numbers.
If your display is displaying the full clarity of its advertised resolution, the lines and gaps will be clear. - If it’s too small for your eyes to confidently distinguish, you’ll need something like a magnifying glass to help you.
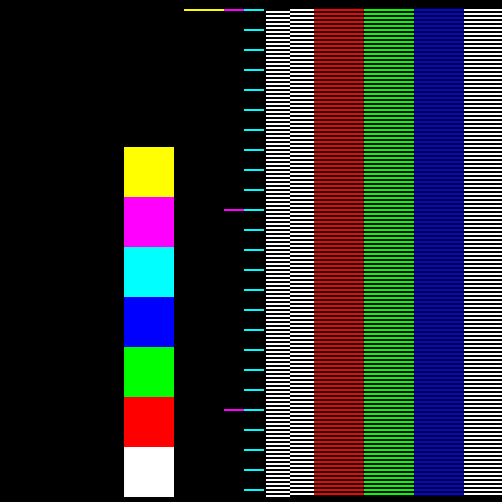
You’ll notice some cyan, magenta, and yellow lines sticking out for this bar:

Above: Test pattern showing 1 pixel width spacing, and the coloured markers.
- Cyan: Every 10 pixels.
- Magenta: Every 100 pixels.
- Yellow: Every 1000 pixels.
This is the number to look at to get a pixel width of 1 on either the horizontal, or vertical version of the test:
Why
While doing a close-up inspection of one of my phones, I noticed that the physical resolution of the display was not the same as the logical resolution.
On many phones, you can actually change the logical resolution to adjust the display to your preferences between performance/battery and clarity. So I gave this a go, and wanted a way to objectively measure success.
What was really interesting is that the device persistently accepted the resolutions that I gave it, and it appeared to work. But there were some interesting artifacts. Once I checked the pattern, it was clear that, specifically for this device, there was something limiting it to 1080p somewhere between the software and the display, and any logical pixel that landed between two output pixels got lost rather than averaged.
Bug fix: Antialiasing
I didn’t spend a lot of time to understand where this bug was coming from. Only that, on some phones, anti-aliasing would effectively blur the “horizontal and vertical lines” test.

Above: The horizontal and vertical lines test.
I was really worried that this bug would invalidate some conclusions and cause a lot of follow-up work. Luckily it didn’t (because it didn’t affect the phones that those conclusions came from). But it was still important to fix so that the test patterns could be trusted across devices.
Giving it a go
If you want to give it a go, you can get it here on Google Play. Running through even the quick test on your device would be incredibly useful. I’m trying to gather enough statistics about what people can see on different devices to see how common it is for people to see the difference in clarity between 4k on a phone, and lower resolutions. I’ve met a lot of people in person who can see it, but that’s only anecdotal. Having some real numbers would be much better. And right now I simply don’t have enough to be statistically significant.
And you may like to read the original detailed blog post about it.