Update: A few months after I released this; kmail released an update that stopped this functionality from having an effect. A month or so later; another update caused it to always crash on startup. I have not put time into solving these, and am no longer using kmail. This post remains up for interest only.
Kmail is a fully-featured email client that is native to KDE. It’s fast, configurable, and simply a pleasure to use.
Returning to kmail
A few years ago, I was doing a migration from an old laptop to a new one, and never quite got around to migrating kmail. I made do with Gmail for all of this time. But then a bug introduced last year, that still isn’t fixed, annoyed me enough that I explored kmail again… It was a breath of fresh air. How did I wait this long to get back in to it?!
In any case, I worked through testing all of my work flow.
The challenge
One aspect that was holding me back, was that HTML based email is much more common now. And that brings with it a wild west of formatting hacks that people do to try to stand out, but utterly destroy accessibility. Kmail does a really good job colouring sensibly formed content to the system theme, but falls apart when the email has colour hard-coded into the email. And even more so when only one of the background or foreground are set.
The solution
That’s where this project comes in. I started it as an isolated github project. But as I continued, it made sense to make it part of my existing colouredWeb project that I had previously discontinued. - I had already done the work of making CSS that works almost flawlessly, almost everywhere. So why re-invent the wheel?
But first let’s get a quick taste of what it can do:

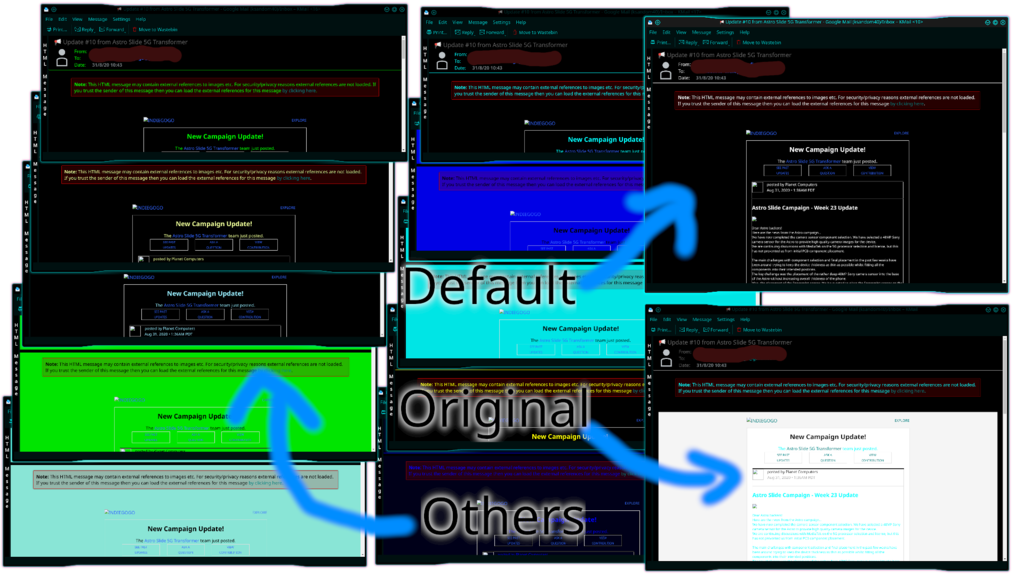
Above: A collection of screenshots showing different themes over the same content.
- Bottom right: How the email original displayed. - They’ve coloured the background, but not the foreground.
- Top right: The default theme that is installed when you install my project.
- Left: A small sample of the many other themes currently available (there will be more!).
The continuum
There’s a continuum for how extreme we want to get in the pursuit of accessibility:
- Display the email entirely as the author intended. - It might be pretty. But is absolutely useless for someone with more specific needs.
- Kmail tries to re-colour the email to the system theme. - Works on a lot of basic content, but falls down on content where the author hasn’t taken accessibility into account (pretty much all commercial email, and notifications.)
- Apply CSS from colouredWeb. - This got me a long way forwards. But still missed an annoying ~20% of email where values were hard-coded into the HTML.
- Strip out hard-coded colour values. - This works on pretty much everything. The catch is when someone has highlighted something and expects that you can see it. That’s a terrible idea for accessibility anyway, and they shouldn’t do it. But they do, and this doesn’t currently handle that well.
I’m currently using it in it’s most extreme form, and loving it. Everything is readable, and pleasant on the eyes. For me, the trade-off of not seeing highlighted content is worth having everything easily readable. I recommened this approach for everyone. (If the content authors would like to use page-wide CSS, they will get a more predictable result that we can tune to be more accessible, without stripping out the meaning.)
But if you’d like a less heavy-handed approach. Those options are available as well.
How it works
Methods
CSS filter
This was my first idea, when I was supposed to be sleeping. Essentially, you
- Create a custom filter that matches every email
- Pipe it through a script that
- matches against a loosely expected string
- replaces that with the original, plus some code to include a stylesheet at an expected file path that has been placed during install time.
Yay! Job done. I can go back to sleep now.
Oh look, kmail inserts it’s own CSS to format the to/from box and a few other bits…. I can uuuuuuuse this!
CSS in-place
This simply appends the CSS to a CSS file that kmail inserts into the email.
It’s pretty reliable. It’s fast. It doesn’t need filters to be run, so works on old email without having to CTRL-J to run the filter.
But like the original CSS filter, when colours are hard coded into the HTML rather than using a stylesheet, things still get screwed up.
Rolls up sleeves.
This time it’s personal!
Filtering out colours
This is the point where the filter script went from pretty much being a one liner, to most definitely not being a one-liner. Although in fairness, that’s just to keep it readable and easy for other people to understand and modify. In reality, it would be pretty easy to run it in a one-liner still. Let’s not, though.
Essentially, this builds up a long list of search and replace regexes to strip out colour information. This is heavy-handed, but it works really well. At this point, it’s very rare that an email is not readable. The consequence is that now when someone has differentiated text solely by changing its colour (which they should never do), that information is lost, and communication assumptions may break. - You have been warned.
Where does the CSS come from?
One of the advantages of me building and using colouredWeb for so long is that it runs pretty well against pretty much everything. I’ve made a few tweaks to it. But largely, it’s just the way I left it several years ago, and it’s running fantastically. (There we go, some Apply-style marketing. :p )
In making all of this more approachable, I’ve switched to committing-in generated stylesheets rather than generating them on the fly. There’s more work I want to do on this, but it’s a start.
I’ve also made it generate previews of each theme, and made those directly viewable from rendered markdown, so that it’s viewable both from the main page on github, and the app page on github. My rationale for doing both is that people who come just for the app support, will get the previews for what they want to use straight away without needing to go somewhere else to choose. And people going to the main project itself will also see what it is able to generate.
Edge cases
When ever I’m discovering edge cases, I’m figuring out how to solve them. It’s been a week or so since I last discovered a new one (believe me, I’m looking!) I’m really pleased with how well this has come out.
Future apps
As you might have guessed from the directory structure, I have a growing list of apps that I want to add support for. This will take a whlie, but it will happen.
My end goal is to be able to
- Run installs for individual apps.
- Be able to detect which apps are installed, and automatically install themes for those apps without the user having to figure it out.
Current quality level
The current status of this is “works-for-me”.
If I see there is interest, I’ll put more time into making it easy for people to contribute improvements to it.
How you can show interest
- Star the github repo.
- Upvote the redit post.
- Like & retweet the twitter post.
- If you see a problem:
- Create a pull request if you can fix it yourself.
- Create an issue if you can’t.
Future clean up
Here are some near term goals
- Improve documentation.
- Make installing colouredWeb easier for those who only want to make themes and aren’t necessarily interested in developing colouredWeb itself.
Alternatives
ColouredWeb was originally just for web browsers. I put it down a few years ago because browser plugins were getting really good.
I’ve detailed some opinions of a couple of these in the Alternatives section of my original ColouredWeb blog post. I’m going to re-visit this soon, because the landscape has evolved quite a bit since then.
Last word
In the mean time. Please enjoy this. Pull request and issue welcome.